Como camuflar seu WhatsApp Web usando Snippets JavaScript
Está no trabalho com seu WhatsApp Web aberto e cansou das pessoas bisbilhotando para ver com quem você está conversando? Neste artigo veremos como camuflar o aplicativo usando snippets em JavaScript com o auxílio do Google Chrome DevTools.
[ Hits: 15.875 ]
Por: Fábio Berbert de Paula em 07/01/2019 | Blog: https://fabio.automatizando.dev
Introdução
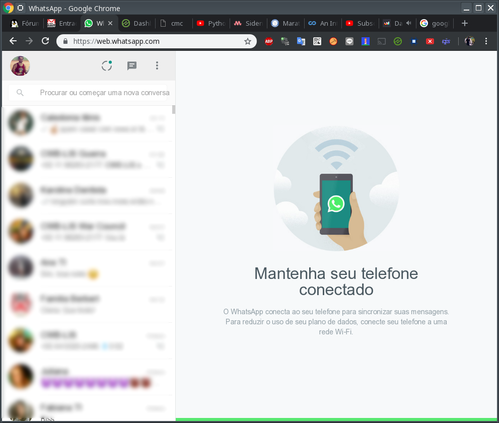
Ao abrir o WhatsApp Web você será levado para uma interface parecida com essa: Como é possível ver no print acima (ou não, porque borrei a imagem kkk), qualquer bisbilhoteiro consegue ver o nome das pessoas com as quais você andou conversando e uma parte da última mensagem de cada conversa.
Então vamos começar a brincadeira! Vou partir do princípio de que você conhece o básico de programação e/ou javascript. Mesmo que não conheça, acredito que a explicação do artigo já será o suficiente para você se virar.
Com a aba do WhatsApp Web aberta, pressione a seguinte combinação de teclas para abrir o Google Chrome DevTools:
Ctrl + Shift + i
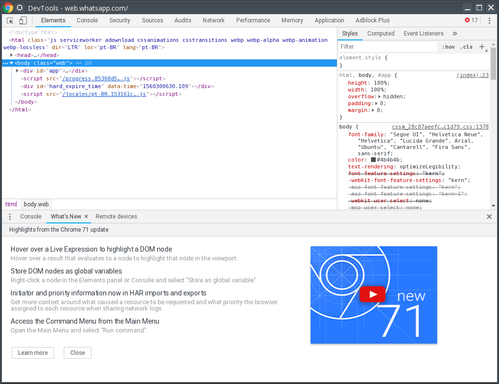
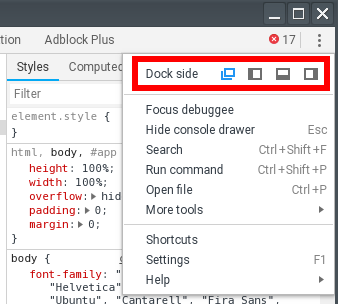
Uma janela parecida com essa se abrirá, dependendo da sua configuração ela poderá estar fixada na parte inferior, esquerda, direita ou em janela separada, que é o meu caso: Você pode escolher onde o DevTools ficará clicando num ícone de 3 pontos em linha vertical na parte superior-direita da janela:

2. Snippet para esconder as imagens de perfil e nomes
3. Snippet para restaurar os chats
Tags automáticas em URLs com a classe urlmatch da PHP
Diversão e Entretenimento no Linux
Kdenlive - Como desfocar/borrar rosto, área ou objetos em um vídeo
Novidades Linux: Kernel 6.17, distros em ebulição e segurança em foco
Kernel turbinado, compatibilidade em alta e debate sobre sustentabilidade: o dia no mundo Linux
Listar dados em MySQL utilizando PHP e AJAX (parte 1)
Diferenças de sites Web Standards
Web sites dinâmicos com Ajax + JSP + MySQL
MathML - Mathematical Markup Language
Por que o Javascript é ruim em matemática?
Excelente post, parabéns pela dedicação e dedicação para encontrar a solução.
Existe um plugin similar desenvolvido que fica similar ao esquema acima.
https://chrome.google.com/webstore/detail/webchats-incognito-mode/lapmmaaniipbdelgagpdaplgfagojkfo/r...
Muito útil! Obrigado por compartilhar!
Patrocínio
Destaques
Artigos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Tópicos
Linux MInt nao reconhece placa de som (1)
Midia de instalação LM-21.3 não inicializa (12)
Top 10 do mês
-

Xerxes
1° lugar - 118.217 pts -

Fábio Berbert de Paula
2° lugar - 55.958 pts -

Buckminster
3° lugar - 25.247 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.294 pts -

Alberto Federman Neto.
5° lugar - 17.374 pts -

Sidnei Serra
6° lugar - 17.339 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 17.234 pts -

Daniel Lara Souza
8° lugar - 17.015 pts -

edps
9° lugar - 16.671 pts -

Diego Mendes Rodrigues
10° lugar - 16.499 pts