Criando Aplicativos Mobile com React Native
Este artigo é um pontapé inicial no desenvolvimento de aplicativos mobile (Android e iOS) com React Native. Vamos abordar a configuração do ambiente de desenvolvimento e o deploy de um "Hello World" em teu celular Android.
[ Hits: 7.559 ]
Por: Fábio Berbert de Paula em 10/04/2020 | Blog: https://fabio.automatizando.dev
Android Studio
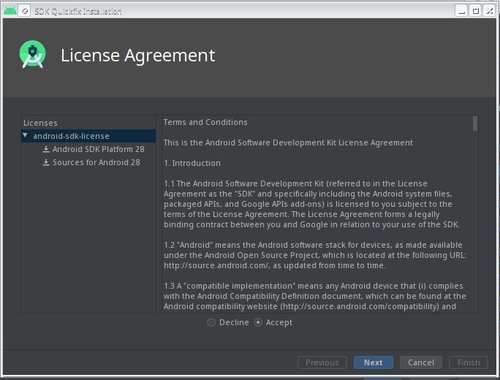
Acesse o link abaixo, clique no botão de download e aceite os termos de uso:
Após baixar o arquivo, vamos abrir um terminal e extrair o pacote:
tar -zxvf android-studio-ide-192.6308749-linux.tar.gz
$ cd android-studio
$ ls
bin
build.txt
Install-Linux-tar.txt
jre
lib
license
LICENSE.txt
NOTICE.txt
plugins
product-info.json
cd ./bin/
Executar o assistente de instalação do Android Studio:
./studio.sh
A interface de instalação é basicamente next, next e finish, mas vamos lá!
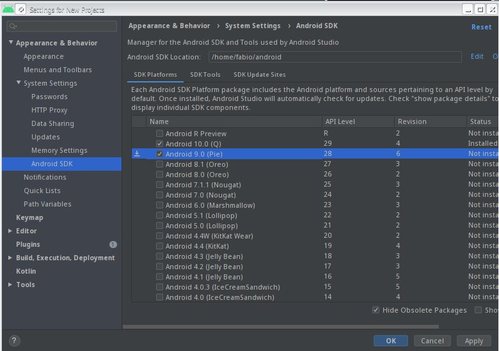
Em tipo de instalação escolha "Custom". Dentro de Custom marque os seguintes items:
- Android SDK
- Android SDK Platform > API 29
- Android Virtual Device
Em "Android SDK Location" selecione a pasta destino da instalação, eu deixei a padrão, que é "android" dentro de meu $HOME:
/home/fabio/android/
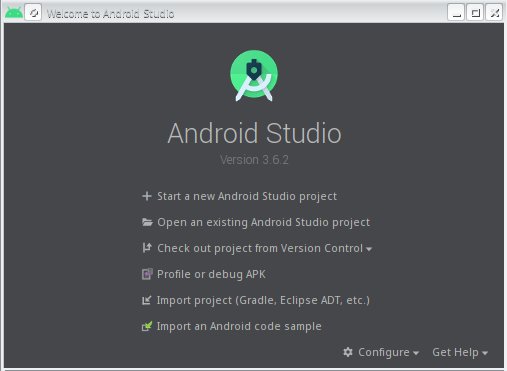
Ao término da instalação o Android Studio se abrirá:

Já podemos fechar o Android Studio. Note que foi criada uma pasta "android" no teu $HOME (lembra do Android SDK Location?):
ls ~/android
build-tools
emulator
licenses
patcher
platforms
platform-tools
skins
sources
system-images
Configurando variáveis de ambiente
Finalmente já temos tudo instalado! Agora resta apenas configurarmos as variáveis de ambiente no sistema operacional.Edite o arquivo .bash_profile em teu $HOME e adicione as seguintes linhas:
vim ~/.bash_profile
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
NOTA: o caminho $HOME/android pode variar de acordo com a localização que você escolheu durante a instalação do Android Studio, atente-se para isso. No meu caso foi /home/fabio/android, que é o mesmo que $HOME/android.
Recarregue as configurações de ambiente:
source ~/.bash_profile
2. Android Studio
3. Criando o primeiro projeto
Como minimizar CSS e Javascript via linha de comando
ATUALIZADO 19/01: Tragédia em Nova Friburgo/RJ
Desenhar com o mouse na tela do desktop
Verificando integridade de servidores POP com PHP/sockets
Edital de política de contribuição de artigos
IBM apresenta Maqetta, uma contribuição open source para HTML5
Instalando Adobe Flash 10 em distros amd64 (Ubuntu, Mandriva, Fedora)
Google AdSense: Técnicas de otimização dos anúncios
W3C - World Wide Web Consortium
Instalando o Java Plug-in no Mozilla
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Script de montagem de chroot automatica
Atualizar Linux Mint 22.2 para 22.3 beta
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Tópicos
Eaí? Já programou no windows? (2)
Erro ao enviar arquivos para o Storage Synology NAS (0)
Instalar Dual Boot, Linux+Windows. (6)
Conky, alerta de temperatura alta (17)
De volta para o futuro - ou melhor, para o presente (parte 2) (3)
Top 10 do mês
-

Xerxes
1° lugar - 149.766 pts -

Fábio Berbert de Paula
2° lugar - 67.820 pts -

Buckminster
3° lugar - 23.395 pts -

Mauricio Ferrari
4° lugar - 21.090 pts -

Alberto Federman Neto.
5° lugar - 20.277 pts -

edps
6° lugar - 19.010 pts -

Daniel Lara Souza
7° lugar - 18.118 pts -

Andre (pinduvoz)
8° lugar - 16.770 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.886 pts -

Jesuilton Montalvão
10° lugar - 15.121 pts