Criando uma WEBApi utilizando dotnet core e vscode
Finalizando a trilogia no GNU/Linux. Logo abaixo será explicado e exemplificado como criar uma WebApi consumindo dados do Postgres e uma aplicação que irá consumir esse WebAPI. O acesso aos dados não será utilizando Entity Framework, mas sim "SQL Puro".
[ Hits: 7.640 ]
Por: Tiago Zaniquelli em 07/05/2018
Criando o Projeto WebAPI
# dotnet new webapi -n PessoaAPI
Onde:
- webapi - o tipo do projeto que desejamos criar;
- -n PessoaAPI é o nome do projeto.
Para verificar outros parâmetros digite:
# dotnet new --help
O comando acima criará o diretório PessoaAPI e o projeto PessoaAPI.csproj, conforme ilustra a figura 2. Agora que o nosso projeto está criado, abriremos o VS Code e direcionamos a pasta padrão para ele. Após escolher a pasta padrão seu VSCode deverá ter os seguintes arquivos, conforme ilustra a figura 3.

Figura 3 - VSCode projeto carregado

Figura 4 - Exemplo procedimentos
Comandos:
# dotnet restore;
# dotnet build;
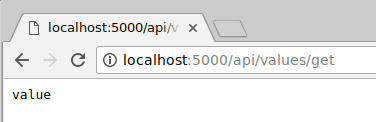
# dotnet run; Veja na figura 5 que o retorno do comando, dotnet run, foi que a aplicação está executando no endereço localhost porta 5000. Então para testarmos a webapi exemplo digite o seguinte endereço em seu browser "localhost:5000/api/values/get". Se tudo estiver funcionando deverá exibir algo, conforme ilustra figura 6.

Figura 6 - Execução do exemplo
2. Criando o Projeto WebAPI
3. Criando WebAPI PessoaAPI
4. Cliente WEB
Criando aplicação MVC utilizando DOTNET Core no GNU/Linux
Convergência entre segurança física e lógica
Seja Legal, não use softwares piratas!
Asterisk Central IPBX - Debian
Grace - Alterando e gerando gráficos usando "fitting"
Dukto - Transferindo arquivos entre computadores conectados à mesma rede
Firefox, Thunderbird, pastas e integração Windows e Linux
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Script de montagem de chroot automatica
Atualizar Linux Mint 22.2 para 22.3 beta
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Tópicos
Por que passar nas disciplinas da faculdade é ruim e ser reprovado é b... (7)
De volta para o futuro - ou melhor, para o presente (parte 2) (0)
Top 10 do mês
-

Xerxes
1° lugar - 146.954 pts -

Fábio Berbert de Paula
2° lugar - 66.113 pts -

Buckminster
3° lugar - 21.999 pts -

Mauricio Ferrari
4° lugar - 20.682 pts -

Alberto Federman Neto.
5° lugar - 19.716 pts -

edps
6° lugar - 18.662 pts -

Daniel Lara Souza
7° lugar - 17.757 pts -

Andre (pinduvoz)
8° lugar - 15.867 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.483 pts -

Jesuilton Montalvão
10° lugar - 14.825 pts






