Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 48.217 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com textos
Para acessar a ferramenta "Texto", use novamente a barra de ferramentas lateral. É facilmente identificada por mostrar uma letra (A ou T), ou use F8. Seu funcionamento inicial é simples, parecido com criar uma caixa de texto em um editor de textos comum. Como sempre, faça testes, escreva algumas palavras e veja o seu comportamento.
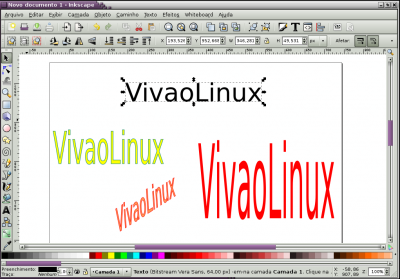
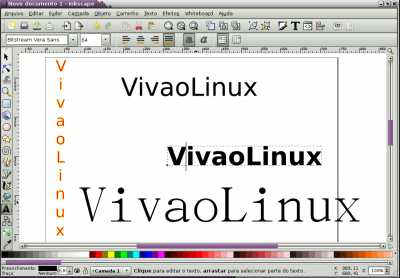
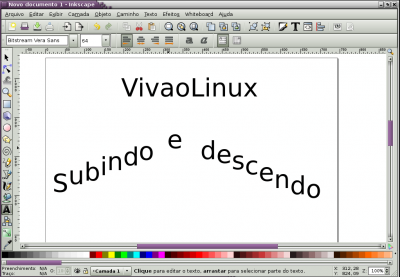
Algumas coisas já aprendidas nos shapes continuam valendo com os textos, mesmo nessa "fase" inicial de uso da ferramenta. Por exemplo, após escrever o que quiser, clique na ferramenta "Seleção" (F8) e você verá o texto tomar a aparência próxima a dos shapes que já trabalhamos, com os cantos com setas que servem para as tarefas de sempre: alterar o tamanho, girar etc. Também podemos mudar a cor do texto da mesma forma dos shapes: clicando na paleta de cores na parte de baixo da janela. Veja alguns exemplos. É claro que podemos usar a formatação fornecida pela própria ferramenta "Texto". Quando estamos com ela selecionada, a segunda barra de ferramentas horizontal mostra as opções básicas de formatação: escolha da fonte, tamanho da fonte, negrito, itálico etc. Como mostra a figura seguinte. Abaixo, mais um exemplo: formatação do texto usando os recursos disponíveis na barra de ferramentas. Note que quando colocamos o cursor sobre um texto, ele fica destacado. Agora veja a primeira brincadeira que faremos específico da ferramenta "Texto". Escolha uma palavra qualquer que você tenha escrito com essa ferramenta. Então clique sobre o texto, e com a tecla ALT pressionada, use as setas do teclado para mover as letras à direita do cursor. Se quiser mover uma determinada letra, ou um conjunto de letras, basta selecionar com o cursos e mover como antes. Veja na figura abaixo. Embora seja simples, com o procedimento acima já é possível fazer belos efeitos com textos. Quer mais? Então vamos em frente. Agora vamos ajustar o texto a um caminho. Para isso, antes vamos aprender a usar mais uma ferramenta. Vamos aprender a desenhar linhas no Inkscape.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
Convertendo formatos de vídeo/áudio
Processing - Interagindo com o usuário
Guia (nem tanto) Introdutório do Linux
Scanner de segurança SKIPFISH do Google para sites
Um tour pelos visualizadores de imagem para Linux
Instalando um ambiente leve e funcional em computadores antigos
Zabbix 2 no CentOS 6 - Instalação e configuração
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
SNMP Scan no OCS Inventory só funciona com HTTPS corretamente configurado
Removendo jogos e bloatware do KDE no Gentoo
Gentoo: Sincronização com Git e Automação via Systemd
Instalação do tema Fluent GTK no Zorin OS
PKI na Prática: Criando CA e Certificado Wildcard (Automatizado)
Tópicos
GOG confirma suporte oficial ao sistema Linux: "o trabalho começo... (1)
Midia de instalação LM-21.3 não inicializa (14)
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (3)
Top 10 do mês
-

Xerxes
1° lugar - 119.128 pts -

Fábio Berbert de Paula
2° lugar - 55.505 pts -

Buckminster
3° lugar - 25.863 pts -

Alberto Federman Neto.
4° lugar - 18.775 pts -

Mauricio Ferrari (LinuxProativo)
5° lugar - 18.469 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 18.141 pts -

Sidnei Serra
7° lugar - 17.568 pts -

Daniel Lara Souza
8° lugar - 17.248 pts -

edps
9° lugar - 17.304 pts -

Andre (pinduvoz)
10° lugar - 16.115 pts