WordPress com Docker
Neste artigo, iremos criar uma aplicação de forma simples usando Containers Docker. Trabalharemos com WordPress, que é conhecido como o mais popular CMS (acrônimo para: Content Management System), sistema de gerenciamento de conteúdo. Ele também é conhecido pela sua facilidade de instalação.
[ Hits: 9.711 ]
Por: Renato Diniz Marigo em 24/11/2016 | Blog: http://www.renatomarigo.com.br
Definição / Construindo e acessando um projeto
# mkdir /opt/wordpress
Entre no diretório e crie um arquivo "docker-compose.yml":
# cd /opt/wordpress/
# vim docker-compose.yml
Com o seguinte conteúdo:
services:
db:
image: mysql:5.7
volumes:
- "./.data/db:/var/lib/mysql"
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
links:
- db
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: wordpress
Obs.: atente-se à endentação do arquivo para não ter problemas.
Note que não existe no diretório que criamos a estrutura ./.data/db:/var/lib/mysql, porém, se não existir, o Docker Compose cria.
Como estamos usando a estrutura da aplicação WordPress, precisamos persistir os dados que estarão salvos no diretório citado acima.
Outro ponto importante da declaração do arquivo "docker-compose.yml" é a declaração de portas, onde:
- "8000:80"
Declaramos que a porta "8000" do "host docker engine" será mapeada para a porta "80" do "Container Docker".
Construindo o projeto
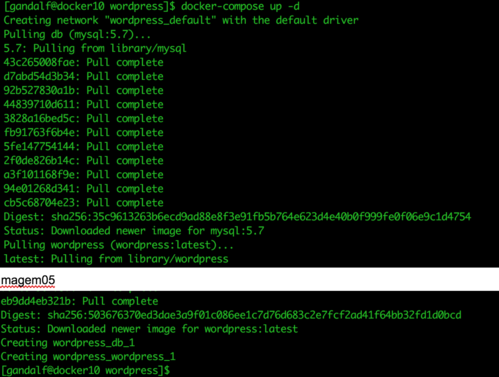
No diretório citado anteriormente /opt/wordpress/, faça a construção do seu projeto: Construa o projeto:# docker-compose up -d Com estes simples passos, o projeto foi criado.
2. Definição / Construindo e acessando um projeto
3. Pontos relevantes
Tutorial de instalação do Squid no CentOS
Instalação do Docker no CentOS 7
Instalação do WordPress no CentOS 7
Debian Linux 4 iniciando o Windows como terminal server
Atributos de arquivos no Linux
Trazendo toda a usabilidade do GNOME 2 para o GNOME 3 do Ubuntu 11.10
Configurando o Roundcube Webmail
Novo driver Nvidia - Resolvendo travamento Compiz + Ubuntu 7.10
Sabayon 5.0 - Transformando Sabayon 4.0r1 em Sabayon 5.0 "Full" (parte 2)
achei muito fod*, inclusive funciona com o outro web server online, eu tenho o nginx aqui e funcionou perfeitamente adicionando a porta no localhost.
mas minha duvida é. onde eu posso alterar os arquivos do Wordrpess diretamente ? não tem nada dentro da pasta .data/db/wordpress/
quer dizer nada, que normalmente deveria ter.
[1] Comentário enviado por Otaku em 25/11/2016 - 02:32h
achei muito fod*, inclusive funciona com o outro web server online, eu tenho o nginx aqui e funcionou perfeitamente adicionando a porta no localhost.
mas minha duvida é. onde eu posso alterar os arquivos do Wordrpess diretamente ? não tem nada dentro da pasta .data/db/wordpress/
quer dizer nada, que normalmente deveria ter.
O que você precisa ter é um volume persistente também para a estrutura Web por exemplo /var/www/..., Neste diretório terão todos os arquivos persistidos da sua estrutura do Wordpress.
Por exemplo:
volumes:
- "/mnt/wordpress/word01/wordpress:/var/www/html"
- "/mnt/wordpress/word01/logs:/var/log/apache2/"
Com isso você tem a persistência de dados dos logs e da sua estrutura Web.
Espero ter ajudado.
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Script de montagem de chroot automatica
Tópicos
Instalar Dual Boot, Linux+Windows. (8)
Eaí? Já programou no windows? (2)
Erro ao enviar arquivos para o Storage Synology NAS (0)
Conky, alerta de temperatura alta (17)
De volta para o futuro - ou melhor, para o presente (parte 2) (3)
Top 10 do mês
-

Xerxes
1° lugar - 147.770 pts -

Fábio Berbert de Paula
2° lugar - 66.496 pts -

Buckminster
3° lugar - 23.135 pts -

Mauricio Ferrari
4° lugar - 20.572 pts -

Alberto Federman Neto.
5° lugar - 19.942 pts -

edps
6° lugar - 18.524 pts -

Daniel Lara Souza
7° lugar - 17.759 pts -

Andre (pinduvoz)
8° lugar - 16.466 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.573 pts -

Jesuilton Montalvão
10° lugar - 15.107 pts