Criando SlideShow com HTML5 CSS3 e Jquery [RESOLVIDO]
1. Criando SlideShow com HTML5 CSS3 e Jquery [RESOLVIDO]

dark777
(usa Debian)
Enviado em 18/03/2023 - 22:30h
Boa noite galera beleza?Estou estudando HTML5 e CSS3 junto com JavaScript e Jquery.
Entao prticando um pouco eu estou tentando fazer um SlideShow usando JQuery mas estou desde cedo neste código e não entendi o que eu preciso fazer para movimentar o Slide Show e esconder as imagens meu código é este aqui no pastebin:
https://pastebin.com/gXNfrgW1
CSS3 do slide:
https://pastebin.com/Bck52t3u
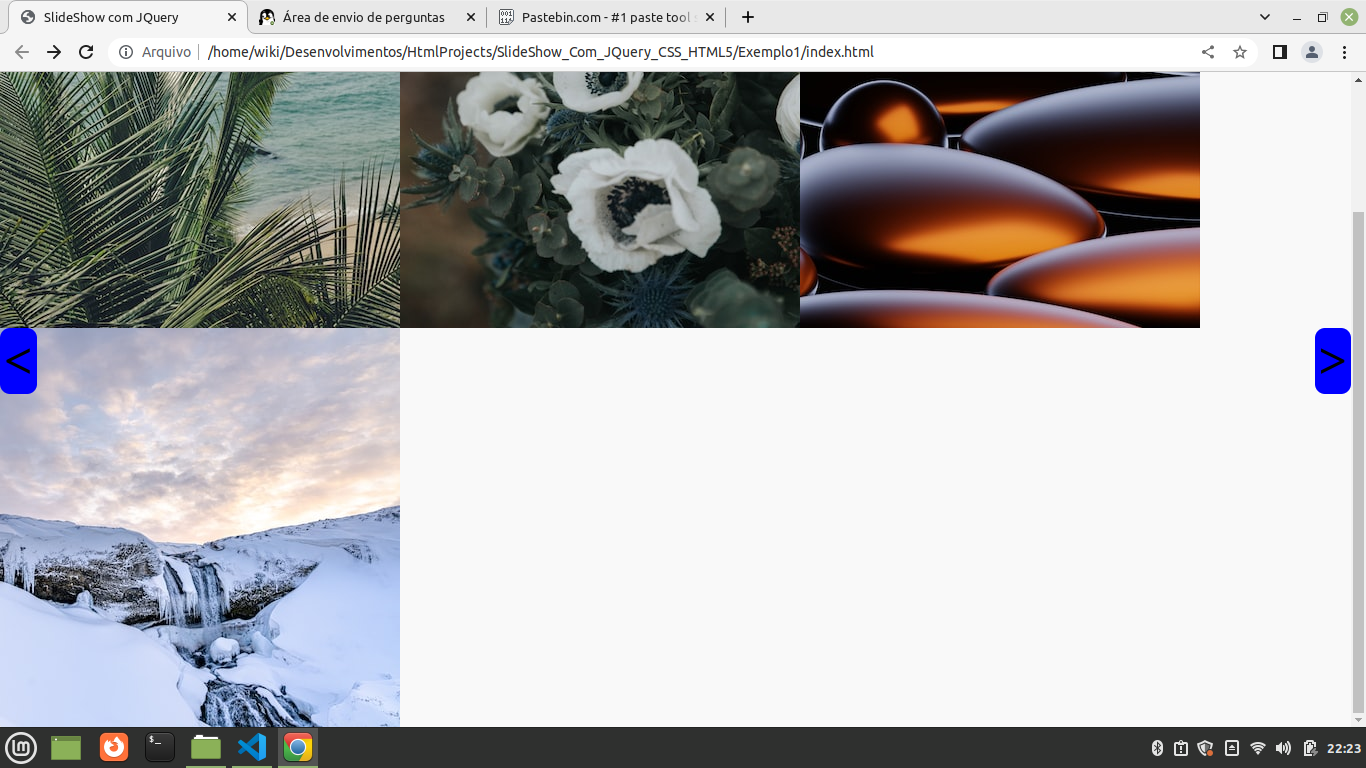
meu slide esta como na imagen que enviei o que está faltando para o slide se movimentar?