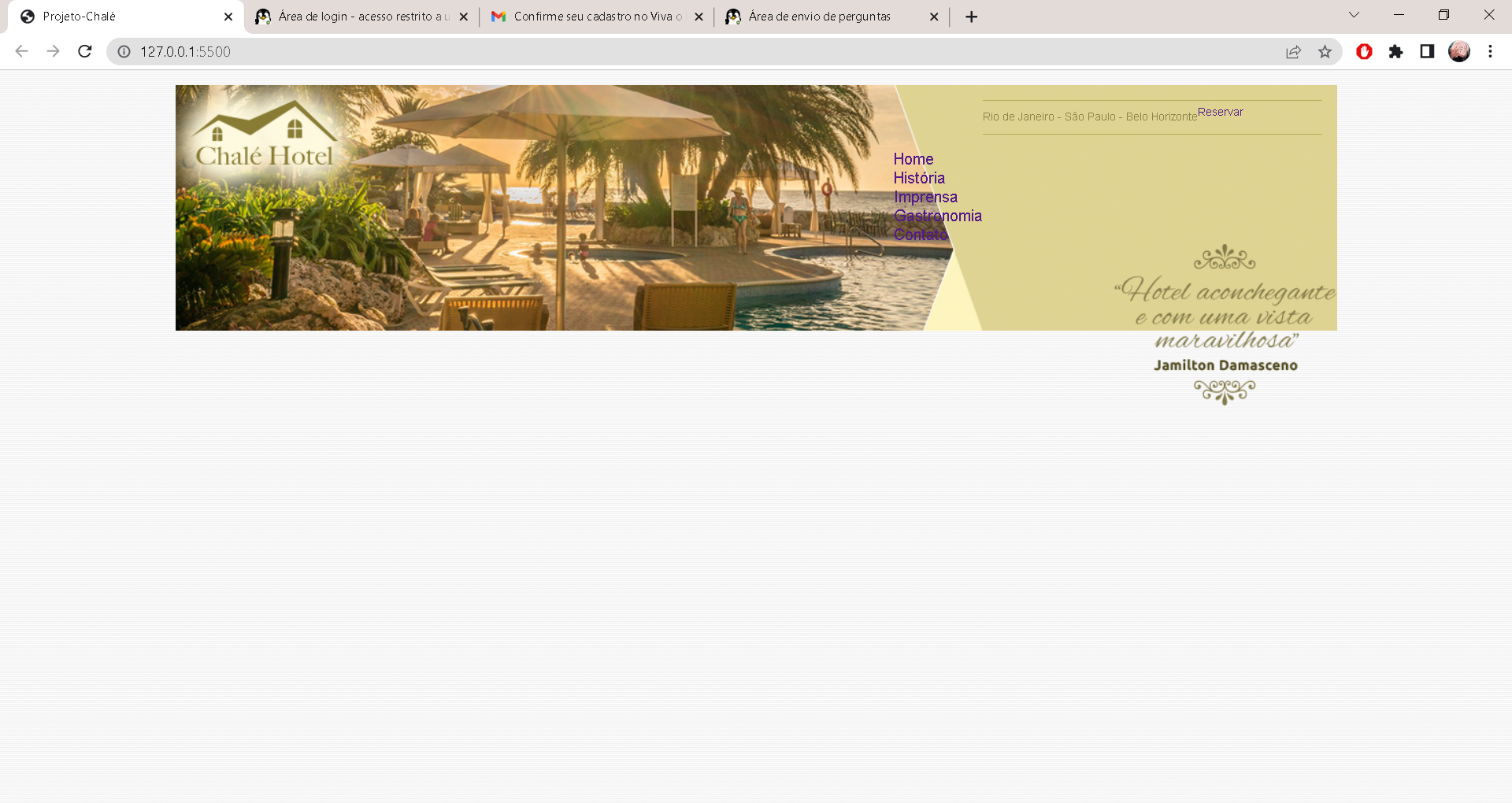
estou com problema no meu código e não estou conseguindo identificar o problema. (sou iniciante em h
1. estou com problema no meu código e não estou conseguindo identificar o problema. (sou iniciante em h

teusineo
(usa Ubuntu)
Enviado em 03/09/2022 - 20:20h
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="estilo-chale.css">
<title>Projeto-Chalé</title>
</head>
<body>
<div id="container">
<div id="top">
<div id="area-log">
<h1 class="logo">
<a href="">Chalé Hotel</a>
</h1>
</div>
<div id="area-menu">
<div id="conteudo-menu">
<div id="menu-locais">
<span class="locais">
Rio de Janeiro - São Paulo - Belo Horizonte
</span>
<a class="reserva" href="">Reservar</a>
<div style="clear: both;"></div>
</div>
</div>
<div id="menu">
<ul id="navegacao">
<li>
<a href="">Home</a>
</li>
<li>
<a href="">História</a>
</li>
<li>
<a href="">Imprensa</a>
</li>
<li>
<a href="">Gastronomia</a>
</li>
<li>
<a href="">Contato</a>
</li>
</ul>
<img class="depoimento" src="imagens/depoimento.png">
</div>
</div>
</div>
</div>
</body>
</html>
CSS
/*configurações iniciais*/
*{
margin: 0;
padding: 0;
}
/*configuração do corpo HTML*/
body{
font-family: Arial, Helvetica, sans-serif;
background: #fff url(imagens/bg.png);
margin: 15px;
}
/* corpo do site*/
#container {
background: #ede9cc;
margin: 0 auto;
min-width: 740px;
max-width: 1180px;
}
/*topo do site*/
#top{
position: relative;
background: #dbcd87;
height: 15.4em;
min-height: 250px;
}
/*área da logo*/
#area-log{
position: absolute;
background:url(imagens/topo-imagem-principal.png) no-repeat;
width: 100%;
height: 250px;
top: 0;
left: 0;
z-index: 1;
}
/*área do logotipo*/
.logo a{
position: absolute;
top: 15px;
left: 15px;
z-index: 3;
background: url(imagens/logo.png) no-repeat;
width: 151px;
height: 66px;
text-indent: -9000px;
}
/*área do menu*/
#area-menu{
position: absolute;
background: url(imagens/topo-imagem-lateral.png) no-repeat;
width: 450px;
height: 250px;
top: 0;
right: 0;
z-index: 2;
}
/*configuração do menu*/
#conteudo-menu{
margin-left: 90px;
margin-right: 15px;
padding-top: 15px;
}
/*barra de pesquisa*/
#menu-locais{
border-bottom: 1px solid #b5ab56;
border-top: 1px solid #b5ab56;
padding-top: 5px;
padding-bottom: 5px;
font-size: 0.7em;
color: #8b8448;
/*menu com locais*/
}#menu-locais .locais{
float: left;
line-height: 2.1em;
}
/*configuração de links geral*/
a{
text-decoration: none;
}
/*configuração de link do botão "reservar"*/
a .reserva{
text-transform: uppercase;
background: #a29750;
color: #fff5b0;
padding: 5px 10px;
float: right;
}
/*configuração do conteudo do menu principal*/
#menu{
margin-top: 15px;
}
/*configuração das ul geral*/
ul{
list-style: none;
}
/*configuração da ul na navegação*/
ul #navegacao {
float: left;
}
/*configuração dos links na ul*/
ul #navegacao a {
text-transform: uppercase;
font-size: 0.8em;
padding: 5px;
color: #6e672c;
line-height: 30px;
}
/*configuração do link em hover*/
ul #navegacao a:hover {
background: #fdf6be;
}
/*configuração da classe*/
.depoimento {
width: 226px;
height: 164px;
float: right;
}
*{
margin: 0;
padding: 0;
}
/*configuração do corpo HTML*/
body{
font-family: Arial, Helvetica, sans-serif;
background: #fff url(imagens/bg.png);
margin: 15px;
}
/* corpo do site*/
#container {
background: #ede9cc;
margin: 0 auto;
min-width: 740px;
max-width: 1180px;
}
/*topo do site*/
#top{
position: relative;
background: #dbcd87;
height: 15.4em;
min-height: 250px;
}
/*área da logo*/
#area-log{
position: absolute;
background:url(imagens/topo-imagem-principal.png) no-repeat;
width: 100%;
height: 250px;
top: 0;
left: 0;
z-index: 1;
}
/*área do logotipo*/
.logo a{
position: absolute;
top: 15px;
left: 15px;
z-index: 3;
background: url(imagens/logo.png) no-repeat;
width: 151px;
height: 66px;
text-indent: -9000px;
}
/*área do menu*/
#area-menu{
position: absolute;
background: url(imagens/topo-imagem-lateral.png) no-repeat;
width: 450px;
height: 250px;
top: 0;
right: 0;
z-index: 2;
}
/*configuração do menu*/
#conteudo-menu{
margin-left: 90px;
margin-right: 15px;
padding-top: 15px;
}
/*barra de pesquisa*/
#menu-locais{
border-bottom: 1px solid #b5ab56;
border-top: 1px solid #b5ab56;
padding-top: 5px;
padding-bottom: 5px;
font-size: 0.7em;
color: #8b8448;
/*menu com locais*/
}#menu-locais .locais{
float: left;
line-height: 2.1em;
}
/*configuração de links geral*/
a{
text-decoration: none;
}
/*configuração de link do botão "reservar"*/
a .reserva{
text-transform: uppercase;
background: #a29750;
color: #fff5b0;
padding: 5px 10px;
float: right;
}
/*configuração do conteudo do menu principal*/
#menu{
margin-top: 15px;
}
/*configuração das ul geral*/
ul{
list-style: none;
}
/*configuração da ul na navegação*/
ul #navegacao {
float: left;
}
/*configuração dos links na ul*/
ul #navegacao a {
text-transform: uppercase;
font-size: 0.8em;
padding: 5px;
color: #6e672c;
line-height: 30px;
}
/*configuração do link em hover*/
ul #navegacao a:hover {
background: #fdf6be;
}
/*configuração da classe*/
.depoimento {
width: 226px;
height: 164px;
float: right;
}
Patrocínio
Site hospedado pelo provedor RedeHost.
Destaques
Artigos
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Instalando COSMIC no Linux Mint
Turbinando o Linux Mint: o poder das Nemo Actions
Inteligência Artificial no desenvolvimento de software: quando começar a usar?
Dicas
[Resolvido] Algo deu errado ao abrir seu perfil
Usando o VNSTAT para medir o seu consumo de internet
Habilitando clipboard manager no ambiente COSMIC
Tópicos
Quando vocês pararam de testar distros? (14)
Problema com som no laptop (3)
Não estou conseguindo fazer funcionar meu Postfix na versão 2.4 no Deb... (2)
Top 10 do mês
-

Xerxes
1° lugar - 113.886 pts -

Fábio Berbert de Paula
2° lugar - 58.805 pts -

Buckminster
3° lugar - 27.599 pts -

Alberto Federman Neto.
4° lugar - 19.474 pts -

Mauricio Ferrari
5° lugar - 18.158 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.728 pts -

edps
7° lugar - 17.009 pts -

Diego Mendes Rodrigues
8° lugar - 16.476 pts -

Daniel Lara Souza
9° lugar - 15.999 pts -

Andre (pinduvoz)
10° lugar - 15.509 pts