DesignCap - Ferramenta de design gráfico para leigos
Neste artigo faço uma avaliação do DesignCap, um excelente webapp para criação de gráficos nos mais variados formatos, para variados tipos de aplicações, tais como redes sociais, relatórios de negócios etc.
[ Hits: 3.018 ]
Por: Fábio Berbert de Paula em 22/06/2020 | Blog: https://fabio.automatizando.dev
Introdução
Já existem várias ferramentas similares ao DesignCap, inclusive com versões mobile, mas a que mais me chamou a atenção até o momento foi justamente essa. Uma quantidade enorme de recursos, uma biblioteca de templates vasta e interface bem intuitiva. O único ponto negativo é que o app ainda não é compatível com dispositivos móveis, é necessário usar um PC/desktop para sua utilização.
Para demonstrar a ferramenta irei criar um banner de divulgação de um evento imaginário no canal Cotidiano Hackeado...
Acessem o site da ferramenta e criem uma conta gratuitamente:
A conta free possui algumas limitações, como por exemplo não poder acessar todos os templates e objetos disponíveis na interface, assim como limitação de salvar até 5 designs, upload de até 5 imagens e a possibilidade de download dos trabalhos apenas em formato JPG. Mas sinceramente, para o nosso cotidiano, a conta free é mais que suficiente. Se você se identificar com a ferramenta e adotá-la pra valer em seus trabalhos, a assinatura premium sai por 5 dólares/mês, algo que caberá no orçamento da maioria de vocês.
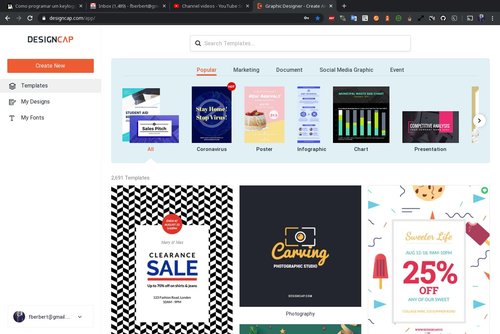
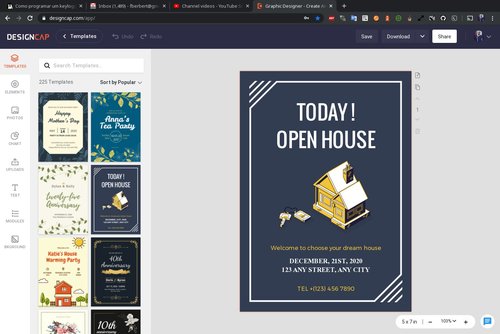
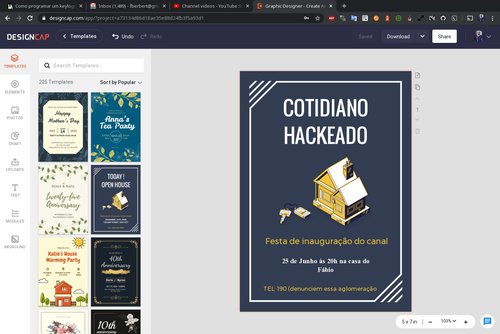
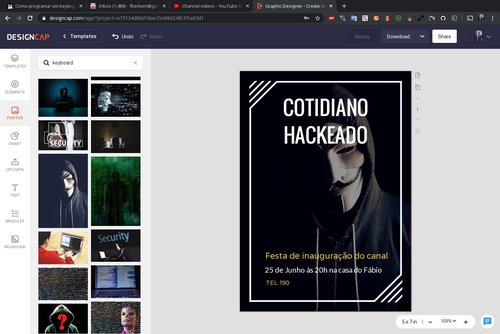
Ao efetuar login no app, essa é a cara da tela principal: Selecionei um template qualquer e cliquei em "Customize": O único trabalho que tive foi dar um duplo clique sobre cada texto e mudar a gosto, sendo possível mudar o tipo de fonte, cor, alinhamento, opacidade e por aí vai. No próximo passo selecionei uma foto de "hacker" no item "Photos" do canto esquerdo da tela, redimensionei-a para o tamanho da imagem, enviei o layer para o fundo, ajustei o brilho e contraste a gosto.
Também deletei o clipart da chave e da casa, vejam o resultado: Para salvar o flyer basta clicar em "Download", na barra superior do app. Abaixo o resultado da imagem recebida, em formado JPG:

Até a próxima!
GitHub Copilot - Inteligência Artificial no NeoVim
Minha caixa de ferramentas no GNU/Linux
Como criar um keylogger em Python
Se preparando para obter certificação LPI
CSS pela W3schools (Parte 1) - Uma introdução
CSS - Manual de Estilo (parte 3)
Criando JPG animado com o JpegAnim
CSS - Manual básico sobre estilo
Outras opções igualmente boas:
crello.com
canva.com
Vou dar uma conferida. O canva versão mobile eu já conheço, vou verificar a interface web.
[1] Comentário enviado por pherde em 23/06/2020 - 10:46h
Outras opções igualmente boas:
crello.com
canva.com
Patrocínio
Destaques
Artigos
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Linux Mint: Zram + Swapfile em Btrfs
O widget do Plasma 6 Área de Notificação
Tópicos
Pendrive do Ubuntu 24.04 travando ao tentar fazer a instalação dual bo... (2)
Instalar Dual Boot, Linux+Windows. (13)
tentei instalar o steam pelo terminal, agora ele não abre (3)
Top 10 do mês
-

Xerxes
1° lugar - 111.989 pts -

Fábio Berbert de Paula
2° lugar - 56.631 pts -

Buckminster
3° lugar - 28.489 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 17.807 pts -

Alberto Federman Neto.
5° lugar - 17.831 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.703 pts -

Diego Mendes Rodrigues
7° lugar - 16.671 pts -

edps
8° lugar - 16.113 pts -

Daniel Lara Souza
9° lugar - 15.664 pts -

Andre (pinduvoz)
10° lugar - 15.265 pts