DesignCap - Ferramenta de design gráfico para leigos
Neste artigo faço uma avaliação do DesignCap, um excelente webapp para criação de gráficos nos mais variados formatos, para variados tipos de aplicações, tais como redes sociais, relatórios de negócios etc.
[ Hits: 2.969 ]
Por: Fábio Berbert de Paula em 22/06/2020 | Blog: https://fabio.automatizando.dev
Introdução
Já existem várias ferramentas similares ao DesignCap, inclusive com versões mobile, mas a que mais me chamou a atenção até o momento foi justamente essa. Uma quantidade enorme de recursos, uma biblioteca de templates vasta e interface bem intuitiva. O único ponto negativo é que o app ainda não é compatível com dispositivos móveis, é necessário usar um PC/desktop para sua utilização.
Para demonstrar a ferramenta irei criar um banner de divulgação de um evento imaginário no canal Cotidiano Hackeado...
Acessem o site da ferramenta e criem uma conta gratuitamente:
A conta free possui algumas limitações, como por exemplo não poder acessar todos os templates e objetos disponíveis na interface, assim como limitação de salvar até 5 designs, upload de até 5 imagens e a possibilidade de download dos trabalhos apenas em formato JPG. Mas sinceramente, para o nosso cotidiano, a conta free é mais que suficiente. Se você se identificar com a ferramenta e adotá-la pra valer em seus trabalhos, a assinatura premium sai por 5 dólares/mês, algo que caberá no orçamento da maioria de vocês.
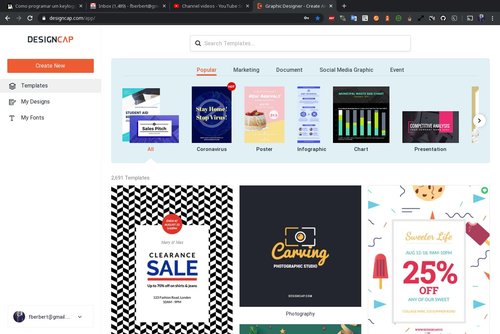
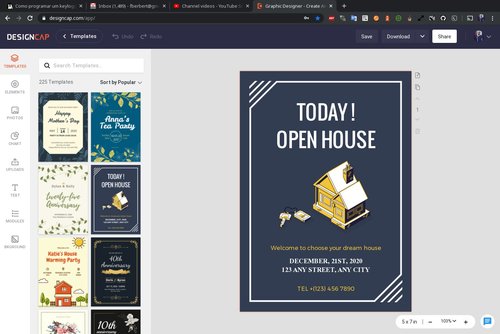
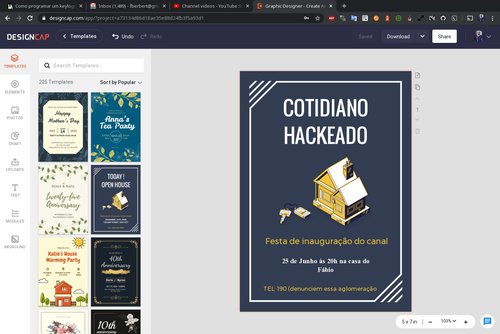
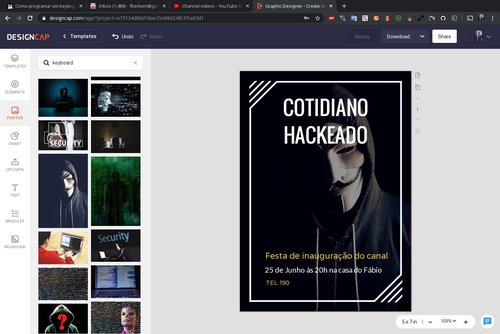
Ao efetuar login no app, essa é a cara da tela principal: Selecionei um template qualquer e cliquei em "Customize": O único trabalho que tive foi dar um duplo clique sobre cada texto e mudar a gosto, sendo possível mudar o tipo de fonte, cor, alinhamento, opacidade e por aí vai. No próximo passo selecionei uma foto de "hacker" no item "Photos" do canto esquerdo da tela, redimensionei-a para o tamanho da imagem, enviei o layer para o fundo, ajustei o brilho e contraste a gosto.
Também deletei o clipart da chave e da casa, vejam o resultado: Para salvar o flyer basta clicar em "Download", na barra superior do app. Abaixo o resultado da imagem recebida, em formado JPG:

Até a próxima!
Blender 5.0 Beta, Firefox 144 e avanço da IA dominam o dia no mundo Linux
Verificando integridade de servidores POP com PHP/sockets
Wayland em alta, IA em debate e novos ventos para distros e devices
Ativando o Modo Noturno via Linha de Comando no GNOME/Wayland
tux-gpt - Assistente de IA para o Terminal
BlueGriffon, o dreamweaver do Linux
CSS - Manual básico sobre estilo
Criando JPG animado com o JpegAnim
Outras opções igualmente boas:
crello.com
canva.com
Vou dar uma conferida. O canva versão mobile eu já conheço, vou verificar a interface web.
[1] Comentário enviado por pherde em 23/06/2020 - 10:46h
Outras opções igualmente boas:
crello.com
canva.com
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
Como implementar Raid (0, 1, 5, 6, 10 e 50)
fusermount3 no Ubuntu 25.10 - mantenha o perfil do AppArmor
[Resolvido] dlopen(): error loading libfuse.so.2 AppImages require FUSE to run.
Criação de diretórios e aplicação de restrições de acesso no Linux
Tópicos
Servidor de DNS BIND Ubuntu server (4)
Como programar um sistema de controle para distribuições linux em c? (2)
Compartilhar ZEBRA ZD220 na rede (2)
Como programar um software que seja utilizado para coleta de dados em ... (1)
Top 10 do mês
-

Xerxes
1° lugar - 148.372 pts -

Fábio Berbert de Paula
2° lugar - 73.100 pts -

Mauricio Ferrari
3° lugar - 23.073 pts -

Alberto Federman Neto.
4° lugar - 21.159 pts -

edps
5° lugar - 20.332 pts -

Buckminster
6° lugar - 20.239 pts -

Daniel Lara Souza
7° lugar - 20.176 pts -

Andre (pinduvoz)
8° lugar - 19.540 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 17.402 pts -

Diego Mendes Rodrigues
10° lugar - 14.910 pts