Trabalhando com a interface gráfica em Java (parte 2)
Neste artigo vamos ver um pouco sobre o desenvolvimento com a linguagem Java usando interface gráfica, ou GUI. Porém, eu já havia criado um sobre o assunto anteriormente, assim sendo, este é a segunda parte do artigo.
[ Hits: 26.685 ]
Por: André em 01/03/2010 | Blog: http://127.0.0.1
Criando a nossa aplicação
Primeiramente vamos criar a nossa classe, que vai se chamar Principal.
O conteúdo da classe Principal será:
import java.awt.*;
import java.awt.event.*;
public class Principal extends JFrame
{
public Principal()
{
super("Clique no botao !!");
Container tela = this.getContentPane();
tela.setLayout (new FlowLayout());
JButton botao1 = new JButton("Clique aqui");
botao1.addActionListener(new Clicado());
tela.add(botao1);
this.setSize(280,200);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String args[])
{
new Principal();
}
}
Agora crie uma nova classe chamada "Clicado".
O conteúdo da classe Clicado será:
import java.awt.event.*;
public class Clicado implements ActionListener
{
public void actionPerformed(ActionEvent evento)
{
JOptionPane.showMessageDialog(null, "Você clicou no botão !!","Botao clicado", JOptionPane.PLAIN_MESSAGE);
}
}
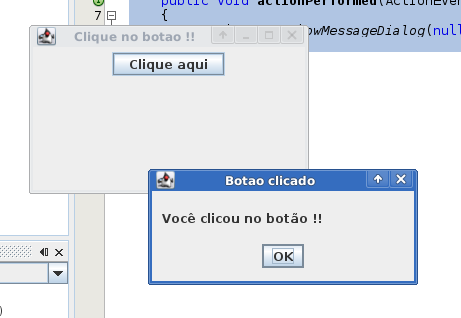
Compile a classe Clicado e a classe Principal, depois rode o projeto. Na classe Principal use o atalho Shift + F6 e você terá uma tela parecida com essa:

O que nós fizemos nesta página é quase a mesma coisa que fizemos na página anterior, só que usamos gráficos. Nas três primeiras linhas da classe Principal eu importei todas classes das bibliotecas javax.swing & java.awt. O JButton cria um ActionEvent quando o usuário clica nele, e para servir este evento, nós usamos a classe ActionListener(). Ou seja, a classe ActionListener é a classe ouvinte do evento ActionEvent.
Conclusão
Nesta segunda parte do artigo espero ter passado a mensagem que eu queria e espero ter sido simples e objetivo, pois esta realmente é a intenção do artigo.Como eu havia dito, estas pequenas aplicações criadas aqui são totalmente multiplataforma, ou seja, você pode também acompanhar o artigo com um sistema Windows.
Espero que tenha ficado claro o artigo, em breve estarei escrevendo a terceira parte dele, espero que tenham gostado da leitura.
Referências
- Trabalhando com a interface gráfica em Java [Artigo]
- java.com: Java + You
- Developer Resources for Java Technology
E algo que também é realmente importante, a documentação dos eventos gerados pelos componentes GUI, que nós vimos no artigo http://java.sun.com/docs/books/tutorial/uiswing.
The Java Tutorials by Sun:
Att André S. Rosa Junior
www.juniorlinux.com.br
2. Conhecendo o FlowLayout
3. Criando a nossa aplicação
Inteiros e Strings na linguagem C
Computação Forense - Entendendo uma perícia
Recuperando arquivos em um Windows corrompido com Linux
OpenSUSE - Uma ótima opção de distribuição
Configurando e-Gen + Tomcat + JSDK
Funções Completas - Comunicação entre aplicações Android e FTP
Trabalhando com classes e métodos em Java (parte 2)
nota 10 bicho, valeu
continua escrevendo mais artigos sobre java pra nois, muito bom mesmo, foi pro favoritos também.
OLHA.
Pesquisei em muitos e vários sites ...
Mas eu lembrei do Viva o Linux e advinha...
Sua foi exatamente o que eu procurava..
Muito boa mesmo
Obrigado
Parabéns pelo tutorial
Patrocínio
Destaques
Artigos
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Instalação do K3s Single-Node com Rancher no Ubuntu 24.04
Usei o NotebookLM para Auditar Logs do Linux
Cinnamon seria a aposta acertada frente às outras interfaces gráficas mais populares?
Dicas
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Preparando o Ambiente para Administrar o Samba 4 a partir do Windows com RSAT
Tópicos
Problema ao instalar Linux Mint. (1)
Midia de instalação LM-21.3 não inicializa (11)
A diferença entre a fala de um Samuel e a fala de alguém que conhece o... (9)
Top 10 do mês
-

Xerxes
1° lugar - 119.834 pts -

Fábio Berbert de Paula
2° lugar - 57.357 pts -

Buckminster
3° lugar - 25.711 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.630 pts -

Alberto Federman Neto.
5° lugar - 17.874 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.619 pts -

edps
7° lugar - 17.108 pts -

Sidnei Serra
8° lugar - 16.965 pts -

Diego Mendes Rodrigues
9° lugar - 16.695 pts -

Daniel Lara Souza
10° lugar - 16.661 pts




