Trabalhando com a interface gráfica em Java (parte 2)
Neste artigo vamos ver um pouco sobre o desenvolvimento com a linguagem Java usando interface gráfica, ou GUI. Porém, eu já havia criado um sobre o assunto anteriormente, assim sendo, este é a segunda parte do artigo.
[ Hits: 26.682 ]
Por: André em 01/03/2010 | Blog: http://127.0.0.1
Conhecendo o FlowLayout
import java.awt.*;
public class GerenciadorFlow extends JFrame
{
public GerenciadorFlow()
{
super("Simples uso do FlowLayout");
Container tela = this.getContentPane();
tela.setLayout(new FlowLayout());
JButton botaoa = new JButton("Botão A");
botaoa.setPreferredSize(new Dimension(120, 50));
JButton botaob = new JButton("Botão B");
botaob.setPreferredSize(new Dimension(120,50));
JButton botaoc = new JButton("Botão C");
botaoc.setPreferredSize(new Dimension(120,50));
JButton botaod = new JButton("Botão D");
botaod.setPreferredSize(new Dimension(120,50));
tela.add(botaoa);
tela.add(botaob);
tela.add(botaoc);
tela.add(botaod);
this.setSize(280,200);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String args[])
{
new GerenciadorFlow();
}
}
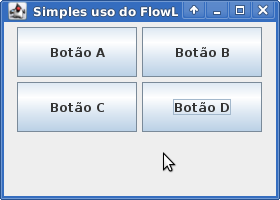
Depois pressione a tecla alt junto a tecla F6, você terá algo como:

Na linha 12 nós definimos o que seria uma espécie de gerenciador do layout do nosso contêiner "tela" como sendo o FlowLayout. No nosso método SetLayout tem como parâmetro um objeto de tipo LayoutManager e a classe FlowLayout é uma das classes que descendem de LayoutManager... ou seja, nós criamos instancia de FlowLayout e passamos como parâmetro o método setLayout.
Nas linhas onde criamos os botões (da linha 14 á 25) definimos o tamanho deles com o método setPreferredSize() para setar o tamanho de cada um dos botões, o tamanho do botão fica de acordo com o tamanho do texto (caption) contido nele.
O uso de classes
Nesta parte do artigo não usaremos gráficos, aí você me pergunta o porque, já que o artigo tem como tema principal usar gráficos em Java.R: Nós vamos ver como pode ser feito o uso de mais de uma classe nesta parte do artigo, pois na próxima página isso nos vai ser útil, pois usarei duas classes e com gráficos.
Vamos criar uma classe chamada "Classe1", ela será a classe que ira conter o método principal, o método main().
O conteúdo dela será:
{
public static void main(String args[])
{
Classe2.exibir();
}
}
Não rode ela ainda, vamos criar agora a classe "Classe2".
O código da classe Classe2 é:
{
public static void exibir()
{
System.out.println("Mensagem exibida pela classe 'Classe2'");
}
}
Agora compile a classe Classe2 e a classe Classe1...
Você deve ter como retorno algo como: Vamos explicar:
Na classe Classe1 nós usamos o método exibir() da Classe2, Classe2.exibir(). O conteúdo do método exibir é a função System.out.println(), que imprime uma mensagem em modo de texto e pula uma linha (vide o ln). Quando a classe Classe1 chama o método exibir da classe Classe2, ele acaba imprimindo a mensagem "Mensagem exibida pela classe 'Classe2'".
Interessante, não acham? Na próxima página veremos isso, mas em modo gráfico.
2. Conhecendo o FlowLayout
3. Criando a nossa aplicação
O phishing e uma análise forense
SDL e C - Uma dupla sensacional
Introdução ao Anonimato na Web - Web Anonimity
Instalando o Debian em uma máquina virtual (VirtualBox)
GCJ – Conhecendo o compilador Java Livre
PDFBox - Aplicativo Java para baixar o DOU completo
Funções Completas - Comunicação entre aplicações Android e FTP
Java: Usando JInternalFrame de forma elegante
nota 10 bicho, valeu
continua escrevendo mais artigos sobre java pra nois, muito bom mesmo, foi pro favoritos também.
OLHA.
Pesquisei em muitos e vários sites ...
Mas eu lembrei do Viva o Linux e advinha...
Sua foi exatamente o que eu procurava..
Muito boa mesmo
Obrigado
Parabéns pelo tutorial
Patrocínio
Destaques
Artigos
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Instalação do K3s Single-Node com Rancher no Ubuntu 24.04
Usei o NotebookLM para Auditar Logs do Linux
Cinnamon seria a aposta acertada frente às outras interfaces gráficas mais populares?
Dicas
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Preparando o Ambiente para Administrar o Samba 4 a partir do Windows com RSAT
Tópicos
Problema ao instalar Linux Mint. (1)
Midia de instalação LM-21.3 não inicializa (11)
A diferença entre a fala de um Samuel e a fala de alguém que conhece o... (9)
Top 10 do mês
-

Xerxes
1° lugar - 119.621 pts -

Fábio Berbert de Paula
2° lugar - 57.205 pts -

Buckminster
3° lugar - 25.649 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.582 pts -

Alberto Federman Neto.
5° lugar - 17.853 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.586 pts -

edps
7° lugar - 17.064 pts -

Sidnei Serra
8° lugar - 16.933 pts -

Diego Mendes Rodrigues
9° lugar - 16.678 pts -

Daniel Lara Souza
10° lugar - 16.632 pts