Trabalhando com a interface gráfica em Java (parte 2)
Neste artigo vamos ver um pouco sobre o desenvolvimento com a linguagem Java usando interface gráfica, ou GUI. Porém, eu já havia criado um sobre o assunto anteriormente, assim sendo, este é a segunda parte do artigo.
[ Hits: 26.690 ]
Por: André em 01/03/2010 | Blog: http://127.0.0.1
Criando a nossa aplicação
Primeiramente vamos criar a nossa classe, que vai se chamar Principal.
O conteúdo da classe Principal será:
import java.awt.*;
import java.awt.event.*;
public class Principal extends JFrame
{
public Principal()
{
super("Clique no botao !!");
Container tela = this.getContentPane();
tela.setLayout (new FlowLayout());
JButton botao1 = new JButton("Clique aqui");
botao1.addActionListener(new Clicado());
tela.add(botao1);
this.setSize(280,200);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String args[])
{
new Principal();
}
}
Agora crie uma nova classe chamada "Clicado".
O conteúdo da classe Clicado será:
import java.awt.event.*;
public class Clicado implements ActionListener
{
public void actionPerformed(ActionEvent evento)
{
JOptionPane.showMessageDialog(null, "Você clicou no botão !!","Botao clicado", JOptionPane.PLAIN_MESSAGE);
}
}
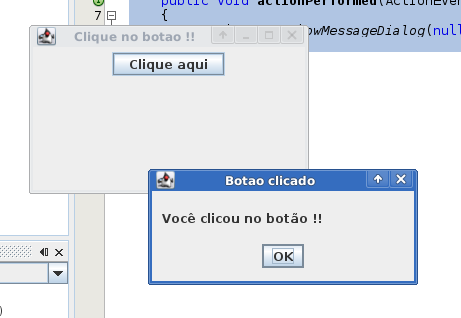
Compile a classe Clicado e a classe Principal, depois rode o projeto. Na classe Principal use o atalho Shift + F6 e você terá uma tela parecida com essa:

O que nós fizemos nesta página é quase a mesma coisa que fizemos na página anterior, só que usamos gráficos. Nas três primeiras linhas da classe Principal eu importei todas classes das bibliotecas javax.swing & java.awt. O JButton cria um ActionEvent quando o usuário clica nele, e para servir este evento, nós usamos a classe ActionListener(). Ou seja, a classe ActionListener é a classe ouvinte do evento ActionEvent.
Conclusão
Nesta segunda parte do artigo espero ter passado a mensagem que eu queria e espero ter sido simples e objetivo, pois esta realmente é a intenção do artigo.Como eu havia dito, estas pequenas aplicações criadas aqui são totalmente multiplataforma, ou seja, você pode também acompanhar o artigo com um sistema Windows.
Espero que tenha ficado claro o artigo, em breve estarei escrevendo a terceira parte dele, espero que tenham gostado da leitura.
Referências
- Trabalhando com a interface gráfica em Java [Artigo]
- java.com: Java + You
- Developer Resources for Java Technology
E algo que também é realmente importante, a documentação dos eventos gerados pelos componentes GUI, que nós vimos no artigo http://java.sun.com/docs/books/tutorial/uiswing.
The Java Tutorials by Sun:
Att André S. Rosa Junior
www.juniorlinux.com.br
2. Conhecendo o FlowLayout
3. Criando a nossa aplicação
L.F.A.Q : Linux Frequently Asked Questions
Variáveis, if, else e unless em Ruby
SDL e C - Uma dupla sensacional
Trabalhando com classes e métodos em Java (parte 2)
Trabalhando com classes e métodos em Java (parte 2)
Desenvolvendo aplicações Web 2.0 com Java e AJAX (FrameWork DWR)
Funções Completas - Comunicação entre aplicações Android e FTP
Trabalhando com a interface gráfica em Java
nota 10 bicho, valeu
continua escrevendo mais artigos sobre java pra nois, muito bom mesmo, foi pro favoritos também.
OLHA.
Pesquisei em muitos e vários sites ...
Mas eu lembrei do Viva o Linux e advinha...
Sua foi exatamente o que eu procurava..
Muito boa mesmo
Obrigado
Parabéns pelo tutorial
Patrocínio
Destaques
Artigos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 120.284 pts -

Fábio Berbert de Paula
2° lugar - 56.750 pts -

Buckminster
3° lugar - 25.356 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.554 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
5° lugar - 17.865 pts -

Alberto Federman Neto.
6° lugar - 17.613 pts -

Sidnei Serra
7° lugar - 17.190 pts -

edps
8° lugar - 16.916 pts -

Daniel Lara Souza
9° lugar - 16.866 pts -

Diego Mendes Rodrigues
10° lugar - 16.675 pts




