Website com o Gimp
Hoje em dia os programas de edição de imagens podem ser usados para tarefas mais complexas, como a criação de websites inteiros. Porém pouca gente sabe como executar este tipo de coisa. Esse artigo visa ensinar ou ao menos ajudar nesta tarefa.
[ Hits: 94.248 ]
Por: Guilherme RazGriz em 10/10/2005 | Blog: http://razgrizbox.tumblr.com
Criando os botões do seu layout
Como fizemos anteriormente, criaremos agora os nossos botões usando praticamente a mesma técnica usada na logomarca que criamos.
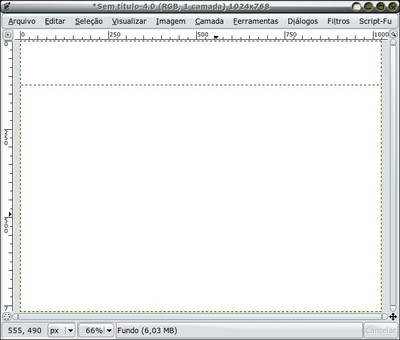
Começaremos definindo o tamanho que cada botão terá, recomendo a padronização do tamanho dos botões para facilitar a organização dos arquivos do website, assim para tornar mais rápido o processo, vamos primeiro colocar a "header logo" que criamos anteriormente no modelo de website. Crie uma imagem com tamanho de 1024x768 (esta é a resolução que está sendo usada no exercício, mas nada impede que você utilize outra).
Para tanto, utilize a ferramenta de seleção "quadrado" para selecionar a área do header do website na imagem em branco que criamos.
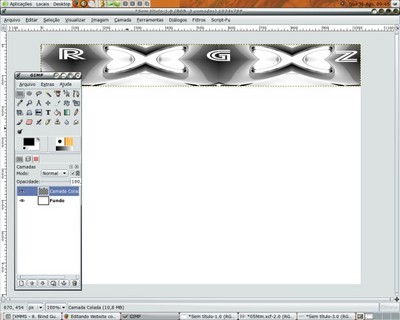
Agora copie esta área selecionada e cole no mesmo lugar da área selecionada, depois crie uma nova camada, com a mesma, para isto clique com o botão direito do mouse sobre a figura que acabamos de colar e selecione a opção "criar nova camada".
Agora, no menu principal do Gimp, aja como se fosse abrir uma nova imagem, ele mostrará o tamanho da área que você copiou anteriormente, aplique este mesmo tamanho na logomarca que criamos anteriormente, lembrando que deve ficar sempre do seu agrado.
Depois de aplicar o tamanho à logo e obter o resultado desejado, basta colar a logo na nova camada criada anteriormente na imagem em que montaremos o layout.
Agora definiremos o tamanho dos botões, isso depende muito da quantidade de links presentes no projeto, como este projeto possui poucos links, não é necessário criar muitos botões, apesar disso não se prenda ao projeto, crie quantos botões quiser e links, a sua imaginação é o único limite aqui.
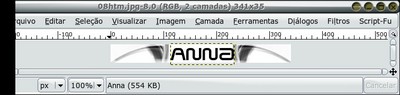
Uma das maneiras mais práticas de se obter um padrão no tamanho dos botões em caso de layouts com header (nosso caso neste exercício), é dividir o comprimento do header pelo número de botões necessários, assim basta criar uma nova imagem com o resultado da conta e começar a trabalhar no design dos botões do website, como faremos agora.
Prefira sempre seguir a linha de cores e tons adotadas na logomarca, assim o resultado sairá bem melhor, aqui optamos pelo efeito espelho já usado anteriormente na logomarca, mas não juntamos as duas metades, colocamos texto simples para combinar com as linhas do projeto.
O procedimento como visto é simples, mas esta é apenas uma das milhares maneiras de se criar um botão para um website, para saber mais, consulte o website www.ogimp.com.br e busque/pesquise por novas formas de fazer botões, através desta pesquisa pode-se aprofundar o conhecimento sem nenhuma limitação técnica imposta pelo exercício que estamos fazendo.
2. Conteúdo
3. Eu já tenho logomarca?
4. Criando os botões do seu layout
5. Resolução do Website
6. Montando o projeto
7. Acabamos tudo?
Tratamento de imagens em pessoas usando construtivismo reaplicado
Publicidade e software LIVRE? De novo?
Composição por anexação e o Gimp
Como simular fluidos 3D com o Blender
Uma pequena jóia sobre ilusionismo visual
Inkscape descomplicado - Parte I
Proteção de tela ou vídeo como papel de parede
Compiz Fusion: Ativando o efeito de "janela pegando fogo" e outros efeitos 3D
Muito show este artigo. Gostei e foi muito útil. Eu estava mesmo precisando de algum material sobre o gimp. Deu pra ter uma idéia.
Seus artigos sobre o GIMP estão sendo muito utéis.
Nunca aprendi a usar Photoshop, me apaixonei por linux e só uso windows hoje para jogar mesmo, por preguiça de emular os games no linux :).
Sou programador e tenho uma deficiência por não saber mecher com ferramentas de edição de imagens, layout de sites no linux, seus artigos estão cobrindo um grande buraco no meu curriculo e creio que também no de muita gente :).
Parabéns de novo razgriz!
Ótimo artigo!
Vou me especializar nessa parte de criação de layout no Gimp.
Chega de Emular o Fireworks =)
[]'s
jrOliv
cara prabens ficou show mesmo esse artigo...
Como sempre, seus artigos sobre o GIMP nos ajudam e muito a trabalhar com esse incrível editor de imagens!
Parabéns pelo belo trabalho!
pó cara eh mó facil fazer o site com o gimp
mais tem um pequeno problema como mando os links das imagens para um iframe eh muito foda fazer isso se vc souber me manda uma mensagem falow ai valeu
olha, até onde eu saiba ainda não da pra por, só da pra recortar ele inteiro pra depois montar em editor html.
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Script de montagem de chroot automatica
Tópicos
Não consigo instalar distro antiga no virtualbox nem direto no hd (31)
archlinux resolução abaixou após atualização (12)
Top 10 do mês
-

Xerxes
1° lugar - 149.234 pts -

Fábio Berbert de Paula
2° lugar - 65.999 pts -

Buckminster
3° lugar - 22.593 pts -

Alberto Federman Neto.
4° lugar - 20.455 pts -

Mauricio Ferrari
5° lugar - 20.165 pts -

edps
6° lugar - 18.379 pts -

Daniel Lara Souza
7° lugar - 17.913 pts -

Andre (pinduvoz)
8° lugar - 16.266 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 16.037 pts -

Jesuilton Montalvão
10° lugar - 15.481 pts