WordPress com Docker
Neste artigo, iremos criar uma aplicação de forma simples usando Containers Docker. Trabalharemos com WordPress, que é conhecido como o mais popular CMS (acrônimo para: Content Management System), sistema de gerenciamento de conteúdo. Ele também é conhecido pela sua facilidade de instalação.
[ Hits: 9.840 ]
Por: Renato Diniz Marigo em 24/11/2016 | Blog: http://www.renatomarigo.com.br
Definição / Construindo e acessando um projeto
# mkdir /opt/wordpress
Entre no diretório e crie um arquivo "docker-compose.yml":
# cd /opt/wordpress/
# vim docker-compose.yml
Com o seguinte conteúdo:
services:
db:
image: mysql:5.7
volumes:
- "./.data/db:/var/lib/mysql"
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
links:
- db
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: wordpress
Obs.: atente-se à endentação do arquivo para não ter problemas.
Note que não existe no diretório que criamos a estrutura ./.data/db:/var/lib/mysql, porém, se não existir, o Docker Compose cria.
Como estamos usando a estrutura da aplicação WordPress, precisamos persistir os dados que estarão salvos no diretório citado acima.
Outro ponto importante da declaração do arquivo "docker-compose.yml" é a declaração de portas, onde:
- "8000:80"
Declaramos que a porta "8000" do "host docker engine" será mapeada para a porta "80" do "Container Docker".
Construindo o projeto
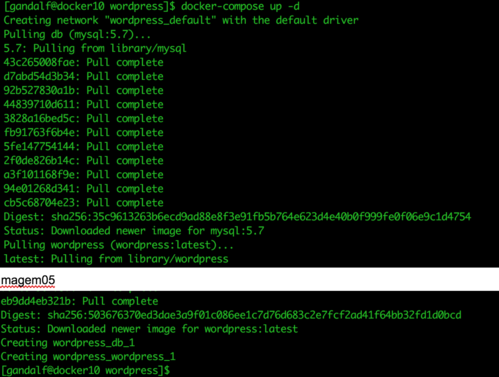
No diretório citado anteriormente /opt/wordpress/, faça a construção do seu projeto: Construa o projeto:# docker-compose up -d Com estes simples passos, o projeto foi criado.
2. Definição / Construindo e acessando um projeto
3. Pontos relevantes
Instalação do CentOS Atomic para Gerenciamento de Containers Docker
Instalação do Docker no CentOS 7
Tutorial de instalação do Squid no CentOS
Comando: journalctl - Monitoramento de LOGs
Escutando suas MP3 no Red Hat 9
Autenticar estação de trabalho GNU/Linux no Windows Server - Instalação e configuração do Centrify
Monitorando No-Break no Ubuntu 12.04
Adicionar mensagens iniciais no terminal nas sessões de sudo
google-drive-ocamlfuse - Monte seu Google Drive usando o FUSE
achei muito fod*, inclusive funciona com o outro web server online, eu tenho o nginx aqui e funcionou perfeitamente adicionando a porta no localhost.
mas minha duvida é. onde eu posso alterar os arquivos do Wordrpess diretamente ? não tem nada dentro da pasta .data/db/wordpress/
quer dizer nada, que normalmente deveria ter.
[1] Comentário enviado por Otaku em 25/11/2016 - 02:32h
achei muito fod*, inclusive funciona com o outro web server online, eu tenho o nginx aqui e funcionou perfeitamente adicionando a porta no localhost.
mas minha duvida é. onde eu posso alterar os arquivos do Wordrpess diretamente ? não tem nada dentro da pasta .data/db/wordpress/
quer dizer nada, que normalmente deveria ter.
O que você precisa ter é um volume persistente também para a estrutura Web por exemplo /var/www/..., Neste diretório terão todos os arquivos persistidos da sua estrutura do Wordpress.
Por exemplo:
volumes:
- "/mnt/wordpress/word01/wordpress:/var/www/html"
- "/mnt/wordpress/word01/logs:/var/log/apache2/"
Com isso você tem a persistência de dados dos logs e da sua estrutura Web.
Espero ter ajudado.
Patrocínio
Destaques
Artigos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Tópicos
Linux MInt nao reconhece placa de som (1)
Midia de instalação LM-21.3 não inicializa (12)
Top 10 do mês
-

Xerxes
1° lugar - 121.994 pts -

Fábio Berbert de Paula
2° lugar - 57.531 pts -

Buckminster
3° lugar - 25.707 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.824 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
5° lugar - 18.125 pts -

Alberto Federman Neto.
6° lugar - 17.948 pts -

Sidnei Serra
7° lugar - 17.354 pts -

edps
8° lugar - 17.132 pts -

Daniel Lara Souza
9° lugar - 17.610 pts -

Diego Mendes Rodrigues
10° lugar - 16.917 pts