Fechar ABA interna
1. Fechar ABA interna

pedrodesantis
(usa Fedora)
Enviado em 09/12/2020 - 15:14h
Boa tarde,Estou com uma dificuldade em realizar o procedimento de fechar uma ABA interna dentro do sistema.
Eu não tenho muito conhecimento em Angular.
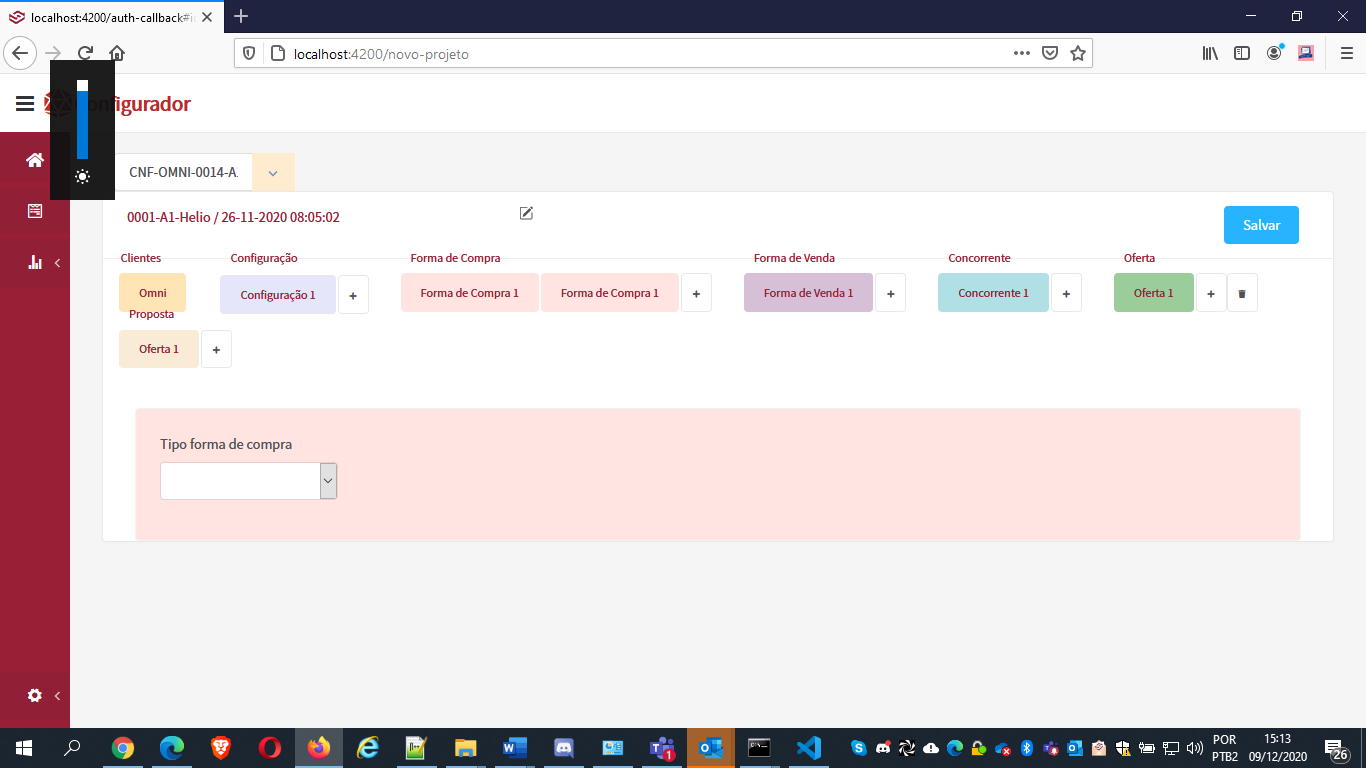
Na imagem mostro uma ABA adicionada, porém eu preciso fechar ela.
Aqui está o codigo do botão que adiciona a ABA .
<button class="btn btn-default btn-sm" (click)="addoferta()"><i class="fas fa-plus" style='font-size:08px'></i></button>
Aqui está o código da ABA
<nav class="navbar">
<div style="position: absolute; font-size: 12px; margin-bottom: 50px; margin-top: 23px; margin-left: 10px; width: 150px; height: 61px">
<font color="#991f36">Oferta</font>
</div>
<ul class="d-flex justify-content-between nav nav-pills" id="pills-oferta-tab" data-toggle="pill" href="#pills-oferta" role="tab">
<li class="nav-item" *ngFor="let screen of formaoferta">
<a style="background-color: #9BCD9B; color: #991f36" class="nav-link {{screen.state}}" attr.id="{{screen.id}}" data-toggle="tab"
attr.href="{{screen.href}}" role="tab" attr.aria-controls="{{screen.aria}}"
aria-selected="false">{{screen.name.replace("_"," ")}}</a>
</li>
<button class="btn btn-default btn-sm" (click)="addoferta()"><i class="fas fa-plus" style='font-size:08px'></i></button>
<button class="btn btn-default btn-sm" (click)="formaofertaclose()"><i class="fas fa-trash" style='font-size:08px'></i></button>
</ul>
</nav>
Patrocínio
Site hospedado pelo provedor RedeHost.
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Manutenção básica para Gentoo Linux (com script)
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Tópicos
Links importantes de usuários do vol (2)
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (2)
Top 10 do mês
-

Xerxes
1° lugar - 119.124 pts -

Fábio Berbert de Paula
2° lugar - 55.840 pts -

Buckminster
3° lugar - 25.671 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.308 pts -

Alberto Federman Neto.
5° lugar - 17.570 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.200 pts -

Daniel Lara Souza
7° lugar - 17.129 pts -

Sidnei Serra
8° lugar - 18.107 pts -

edps
9° lugar - 16.774 pts -

Andre (pinduvoz)
10° lugar - 15.362 pts