Anima Beat
Caros, hoje nós vamos tratar de um assunto que é de grande utilidade, a criação de pequenas animações Gif sequenciais com o Gimp.
[ Hits: 9.007 ]
Por: Guilherme RazGriz em 27/05/2010 | Blog: http://razgrizbox.tumblr.com
A imagem e o roteiro

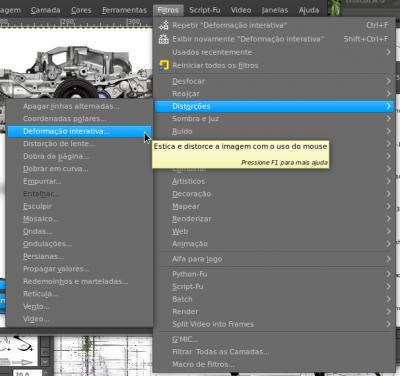
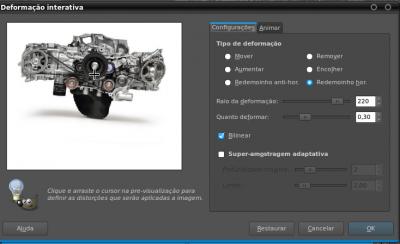
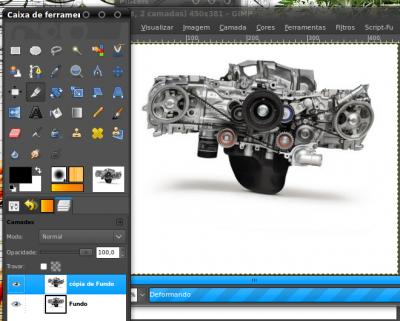
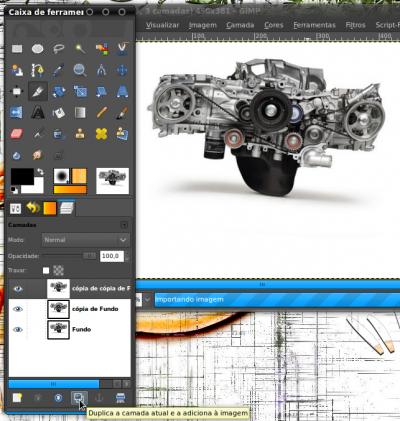
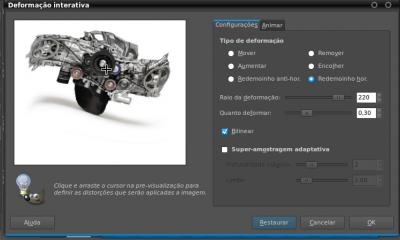
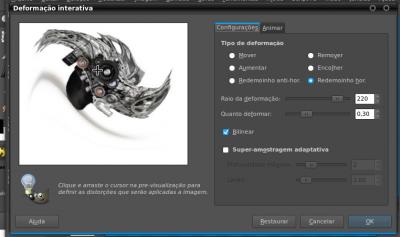
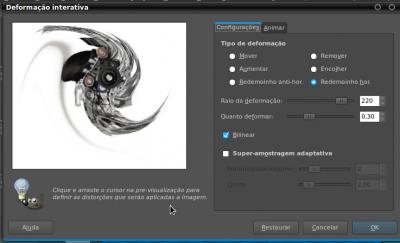
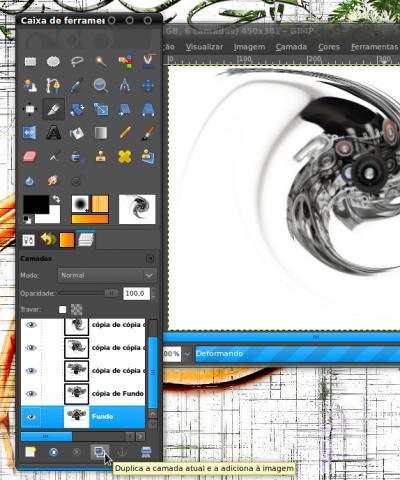
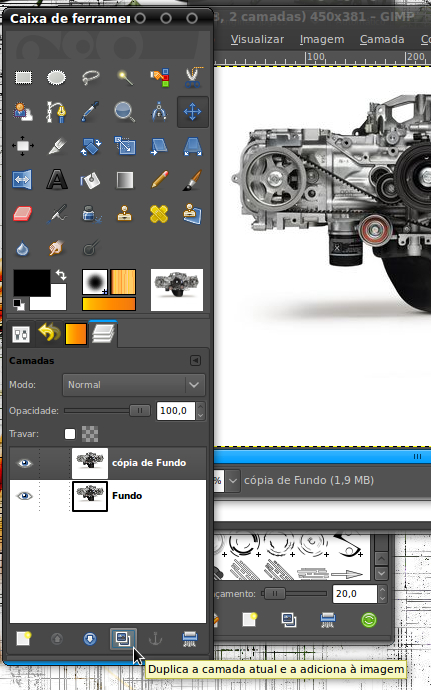
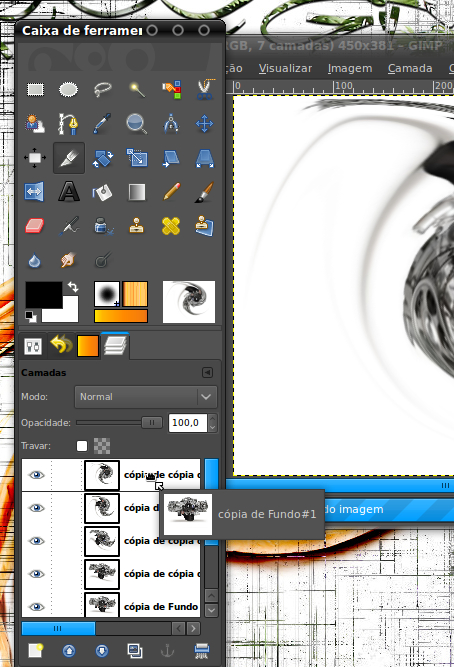
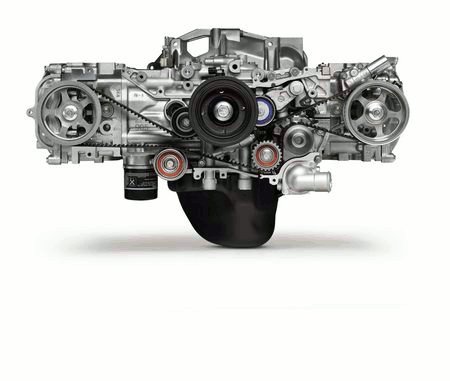
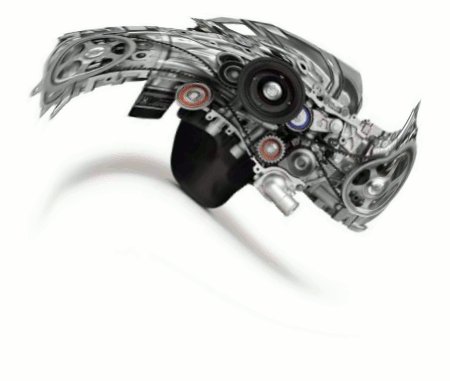
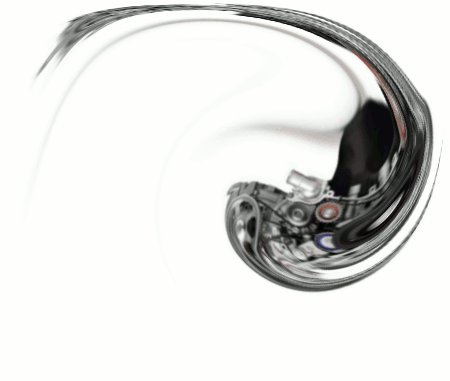
Toda animação é composta por uma sequência de eventos que tornam a mecânica possível, então estes eventos são divididos em quadros, quanto mais quadros mais complexa e detalhada se torna a animação =]. Para criar uma animação, por mais primária que seja, precisamos de no mínimo dois quadros para que a ação se transforme. Bons exemplos de animação básica a nossa volta são os banners de alguns anunciantes do VOL que ficam trocando seus dizeres. Dito isso vamos começar duplicando a camada base a fim de criarmos a primeira sequência do nosso objeto:


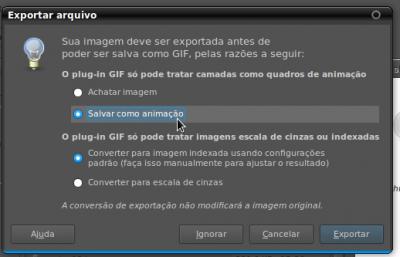
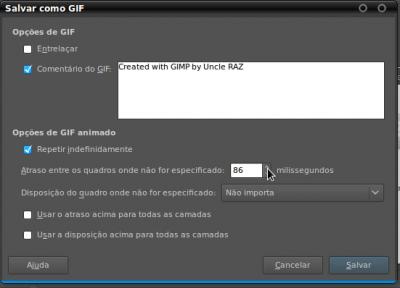
Dê o nome do arquivo e atribua a ele a extensão GIF:


Modelagem realista com o Blender
Publicidade e software LIVRE? De novo?
Impressoras 3D Nacionais... A VERDADE!
Já falamos do PC Popular, mas será que o laptop também é ruim?
Transformando seu Ubuntu Hardy em OSX Leopard
Avidemux - Corrigindo arquivos com "crash"
Muito legal, parabéns!
Já fiz até umas animações aqui :)
Abraço, e manda mais!
Grande RazGriz,
Animando o VOL com GIMP. Muito Bacana a aula.
Um abraç@!
Fiz minha primeira animaçãono GIMP através deste artigo, nada comparado ao exemplo acima mais funcionou, está no na minha imagem do VOL. A propósito, qual a versão do seu editor? Viva o Linux! Parabéns!!!
Patrocínio
Destaques
Artigos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Tópicos
Linux MInt nao reconhece placa de som (1)
Midia de instalação LM-21.3 não inicializa (12)
Top 10 do mês
-

Xerxes
1° lugar - 122.129 pts -

Fábio Berbert de Paula
2° lugar - 57.595 pts -

Buckminster
3° lugar - 25.750 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.854 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
5° lugar - 18.154 pts -

Alberto Federman Neto.
6° lugar - 17.968 pts -

Sidnei Serra
7° lugar - 17.367 pts -

edps
8° lugar - 17.164 pts -

Daniel Lara Souza
9° lugar - 17.635 pts -

Diego Mendes Rodrigues
10° lugar - 16.935 pts