Desenhando um avatar do Tux no InkScape
Este tutorial traz um passo-a-passo (ilustrado) de como desenhar um Tux personalizado usando o InkScape.
[ Hits: 36.762 ]
Por: Samuel Leonardo em 01/12/2009 | Blog: https://nerdki.blogspot.com.br/
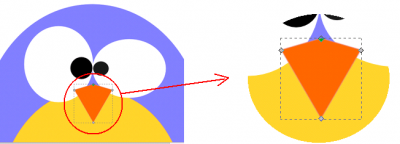
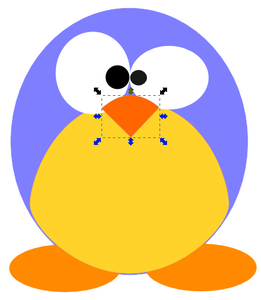
Finalizando a imagem



Nos braços, faça o mesmo só que ao invés de apertar Home aperte End, as imagens "vão para trás" de todas as outras.

Valeu!
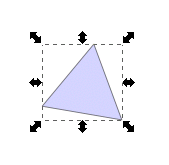
2. A parte difícil
3. Finalizando a imagem
Algoritmo Antissocial - Recuperando o Controle da sua Mente
A arte e a prática da Disciplina a longo prazo
Desenhando fácil um pinguim no Inkscape
Enfeite o LILO com uma imagem de seu gosto
Construindo Somando e Subtraindo
Os bons tempos voltaram! Revivendo e revisitando o WindowMaker
O inkscape é realmente incrível para trabalhar com vetores. Eu preciso aprendê-lo a usá-lo. Pelo que entendi nas discussões que rolam, o Corel Draw é cheio de firulas. Foi evoluindo, mas em vez de se transformar em uma ferramenta de edição vetorial cada vez melhor ficou inchando com coisas que são inúteis e não foram feitas para aperfeiçoar a edição vetorial.
"O inkscape é realmente incrível para trabalhar com vetores."
Sem contar que é muito leve para um pc antigo, tipo o meu :P., só a umas duas semanas comecei a mexer no Inkscape, as imagens feitas nele ficam com uma qualidade melhor do que feito no Gimp, isso para imagens pequenas.
Valeu!
Dica muito boa, assim que tiver tempo. Vou reproduzi-lo.
Abraços!
Muito bom mesmo, só não tenho paciência para lidar com essas coisas :P
---
Renato de Castro Henriques
CobiT Foundation 4.1 Certified ID: 90391725
http://www.renato.henriques.nom.br
"Dica muito boa, assim que tiver tempo. Vou reproduzi-lo."
Só um detalhe quanto a isso, eu tinha
feito uma Dica, mas acho que ficou tão extenso que o Fábio resolveu "transformar" em um Artigo, enfim dá no mesmo :-)
"Muito bom mesmo, só não tenho paciência para lidar com essas coisas :P"
kkkk :-).
Valeu!
Gostei do tux ficou demais, sou péssimo com edição gráfica, nasci para o modo texto...
[]'s
Inkscape é muito bom...
legal, artigos de artwork, design gráfico, etc... são bem vindos aqui no VOL, tem poucos, porque a maioria de nós tem conhecimentos técnicos, mas é meio "fundo" com as artes plásticas...
aqueles que fizeram, ou sabem fazer Temaspara KDE, para GNOME, para E17, podiam postar artigos aqui.
muito legal, 10!
"aqueles que fizeram, ou sabem fazer Temaspara KDE, para GNOME, para E17, podiam postar artigos aqui."
Era isso que eu estava planejando pra fazer nas férias, mas a faculdade toma tanto tempo que não pude fazer nenhuma pesquisa a respeito disso.
Obrigado pelo comentário.
Valeu!
muito bom esse artigo vai me ajudar muito numca tinha uasado o InkScape para trabalhar com imagem
Gostei estava procurando por algo assim fazia um tempinho rs
Parabens
ótimo artigo, bem explicadinho.
Parabens!!!
Excelente! Agora me decidi de vez aprender o Inskscape. Obrigado pelo incentivo. Parabéns.
Patrocínio
Destaques
Artigos
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Linux Mint: Zram + Swapfile em Btrfs
O widget do Plasma 6 Área de Notificação
Tópicos
Pendrive do Ubuntu 24.04 travando ao tentar fazer a instalação dual bo... (0)
Instalar Dual Boot, Linux+Windows. (13)
tentei instalar o steam pelo terminal, agora ele não abre (3)
Top 10 do mês
-

Xerxes
1° lugar - 111.486 pts -

Fábio Berbert de Paula
2° lugar - 56.344 pts -

Buckminster
3° lugar - 28.376 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 17.718 pts -

Alberto Federman Neto.
5° lugar - 17.715 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.561 pts -

Diego Mendes Rodrigues
7° lugar - 16.590 pts -

edps
8° lugar - 16.020 pts -

Daniel Lara Souza
9° lugar - 15.601 pts -

Andre (pinduvoz)
10° lugar - 15.200 pts