Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 47.998 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com textos
Para acessar a ferramenta "Texto", use novamente a barra de ferramentas lateral. É facilmente identificada por mostrar uma letra (A ou T), ou use F8. Seu funcionamento inicial é simples, parecido com criar uma caixa de texto em um editor de textos comum. Como sempre, faça testes, escreva algumas palavras e veja o seu comportamento.
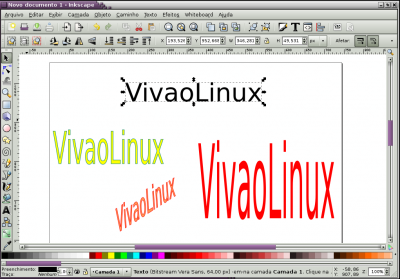
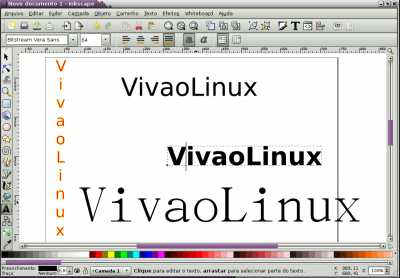
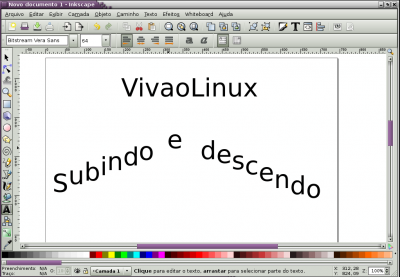
Algumas coisas já aprendidas nos shapes continuam valendo com os textos, mesmo nessa "fase" inicial de uso da ferramenta. Por exemplo, após escrever o que quiser, clique na ferramenta "Seleção" (F8) e você verá o texto tomar a aparência próxima a dos shapes que já trabalhamos, com os cantos com setas que servem para as tarefas de sempre: alterar o tamanho, girar etc. Também podemos mudar a cor do texto da mesma forma dos shapes: clicando na paleta de cores na parte de baixo da janela. Veja alguns exemplos. É claro que podemos usar a formatação fornecida pela própria ferramenta "Texto". Quando estamos com ela selecionada, a segunda barra de ferramentas horizontal mostra as opções básicas de formatação: escolha da fonte, tamanho da fonte, negrito, itálico etc. Como mostra a figura seguinte. Abaixo, mais um exemplo: formatação do texto usando os recursos disponíveis na barra de ferramentas. Note que quando colocamos o cursor sobre um texto, ele fica destacado. Agora veja a primeira brincadeira que faremos específico da ferramenta "Texto". Escolha uma palavra qualquer que você tenha escrito com essa ferramenta. Então clique sobre o texto, e com a tecla ALT pressionada, use as setas do teclado para mover as letras à direita do cursor. Se quiser mover uma determinada letra, ou um conjunto de letras, basta selecionar com o cursos e mover como antes. Veja na figura abaixo. Embora seja simples, com o procedimento acima já é possível fazer belos efeitos com textos. Quer mais? Então vamos em frente. Agora vamos ajustar o texto a um caminho. Para isso, antes vamos aprender a usar mais uma ferramenta. Vamos aprender a desenhar linhas no Inkscape.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
manDVD - Produza DVD-vídeo rápido e fácil
CSS - Manual básico sobre estilo
Cafe Con Leche (Gerenciador de Lan House e Cyber Café)
PROXMOX Overview - Virtualização Leve e Eficiente
Instalação e configuração do OpenSolaris B63 com Studio Express
Cryptkeeper - Transportando arquivos com segurança no pendrive
Ligando e abrindo somente uma aplicação no Linux
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
[Resolvido] VirtualBox can't enable the AMD-V extension
Como verificar a saúde dos discos no Linux
Como instalar , particionar, formatar e montar um HD adicional no Linux?
Como automatizar sua instalação do Ubuntu para desenvolvimento de software.
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 148.538 pts -

Fábio Berbert de Paula
2° lugar - 71.189 pts -

Mauricio Ferrari
3° lugar - 22.475 pts -

Buckminster
4° lugar - 20.594 pts -

Alberto Federman Neto.
5° lugar - 20.437 pts -

edps
6° lugar - 19.853 pts -

Daniel Lara Souza
7° lugar - 19.591 pts -

Andre (pinduvoz)
8° lugar - 18.563 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 16.780 pts -

Diego Mendes Rodrigues
10° lugar - 14.756 pts