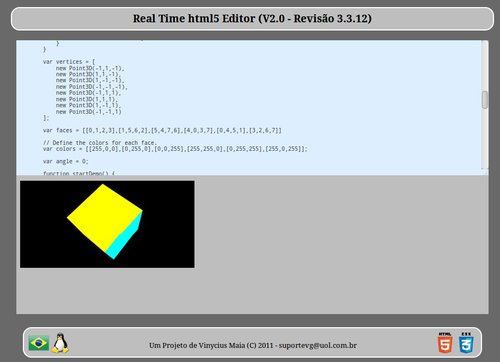
Editor de HTML5 em tempo real
Publicado por Perfil removido em 15/12/2011
[ Hits: 12.643 ]
Editor de HTML5 em tempo real
Então pensei: Isto é perfeitamente possível de se fazer utilizando apenas o próprio HTML5. Então botei a mão na massa!
O editor está atualmente neste link:
Basta digitar o código na caixa de cima e todo o conteúdo do seu código será representado graficamente na caixa de baixo, em tempo real. Creio que não seja necessário nenhum 'manual' para usá-lo, certo? hehe.
O editor é compatível com todos os elementos do HTML5, Canvas e WebGL.
Há um código de exemplo no site para que possam ver o editor em funcionamento.
Bons estudos.
Verificando plugins ativos no Mozilla Firefox
Instalação do plugin Djvu no Mozilla/Firefox
Instalando TeamViewer no Linux Mint 22
Evitando que sua página fique entre frames
Upload de múltiplos arquivos com Javascript + Flash
Origens de spam - Investigando e colhendo informações
Bom trabalho parabéns. Fiz alguns testes meu pareceu uma ideia muito promissora.
Também gostei da sua mensagem de página não encontrada (rsrsrsrs).
Muito boa dica, eu uso editor HTML. Favoritado.
Agradeço os comentários pessoal. Sobre o Google Chrome, vou verificar.
Compatibilidade com Chrome
Linha 189 na Função atualiza()
var d = frameDinamica.document;
Troca por:
var d = window.frames['frameDinamica'].document;
@maxwellz Obrigado! Mas infelizmente não funcionou =/
Estou fazendo alguns testes aqui, mas sinceramente não sei o que pode ser.
Patrocínio
Destaques
Artigos
KDE Plasma - porque pode ser a melhor opção de interface gráfica
Gentoo: detectando impressoras de rede e como fixar uma impressora por IP
Como o GNOME conseguiu o feito de ser preterido por outras interfaces gráficas
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
Tópicos
Instalar Linux em notebook Sony Vaio VPCEG13EB (10)
Vou destruir sua infância:) (6)
Quando vocês pararam de testar distros? (24)
Top 10 do mês
-

Xerxes
1° lugar - 128.553 pts -

Fábio Berbert de Paula
2° lugar - 60.429 pts -

Buckminster
3° lugar - 30.529 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 20.340 pts -

Alberto Federman Neto.
5° lugar - 19.911 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.397 pts -

edps
7° lugar - 18.229 pts -

Diego Mendes Rodrigues
8° lugar - 17.370 pts -

Daniel Lara Souza
9° lugar - 16.589 pts -

Andre (pinduvoz)
10° lugar - 16.429 pts