Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.942 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
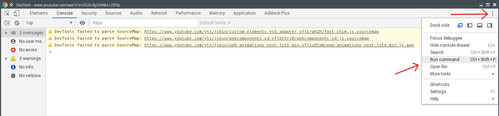
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Instalando ou atualizando o plugin Flash no Chromium - Debian/Ubuntu
Apache - Forçando o browser a fazer download de determinado tipo de arquivo
Como criar um cronômetro em modo texto
Criando texto "hacker" com SED
Mapeando teclas de modo visual no VIM
Como navegar sem cache no Chrome e Firefox
Testando sempre o Firefox mais recente
Resolvendo problema de atualização do Eclipse no Debian Squeeze
W3Schools.com: tutoriais, referências e exemplos voltados para a web
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Cinnamon seria a aposta acertada frente às outras interfaces gráficas mais populares?
KDE Plasma - porque pode ser a melhor opção de interface gráfica
Gentoo: detectando impressoras de rede e como fixar uma impressora por IP
Como o GNOME conseguiu o feito de ser preterido por outras interfaces gráficas
Dicas
Acessando o terminal do seu PC pelo celular fora de casa
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Tópicos
Midia de instalação LM-21.3 não inicializa (0)
Vou destruir sua infância:) (8)
Interface gráfica com problema (2)
Top 10 do mês
-

Xerxes
1° lugar - 125.636 pts -

Fábio Berbert de Paula
2° lugar - 58.836 pts -

Buckminster
3° lugar - 28.273 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 19.000 pts -

Alberto Federman Neto.
5° lugar - 18.974 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 18.530 pts -

edps
7° lugar - 17.627 pts -

Diego Mendes Rodrigues
8° lugar - 17.071 pts -

Daniel Lara Souza
9° lugar - 16.049 pts -

Andre (pinduvoz)
10° lugar - 15.998 pts