Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.785 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
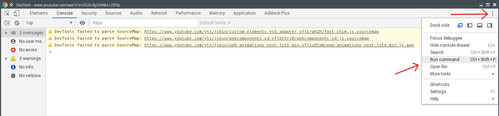
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Vim - fazer JOIN de múltiplas linhas
Samba: Liberar compartilhamento pra somente uma máquina
Como fazer o curl ignorar certificado SSL inválido
MongoDB Community Edition 4.2 no Debian 10 Buster
Como instalar o Telegram Desktop no Ubuntu 24.04
Conheça a 4Devs, caixa de ferramentas online para desenvolvedores
Serviço online de scanner de portas
Ache vídeos do youtube facilmente
Tag <video> com autoplay não está funcionando? [Resolvido]
Remover o enorme banner do Live Hotmail
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
IA Turbina o Desktop Linux enquanto distros renovam forças
Como extrair chaves TOTP 2FA a partir de QRCODE (Google Authenticator)
Dicas
Ativando e usando "zoom" no ambiente Cinnamon
Vídeo Nostálgico de Instalação do Conectiva Linux 9
Como realizar um ataque de força bruta para desobrir senhas?
Tópicos
Thinkpads são bons mesmo ?! (3)
Eu queria adicionar a incon do wifi e deixa transparente no fluxbox no... (2)
Scripts ou binários [RESOLVIDO] (5)
Perfil criado no samba ad dc não loga no Windows 10 e 11 (12)
Top 10 do mês
-

Xerxes
1° lugar - 116.410 pts -

Fábio Berbert de Paula
2° lugar - 81.671 pts -

Mauricio Ferrari
3° lugar - 24.656 pts -

Alberto Federman Neto.
4° lugar - 23.663 pts -

edps
5° lugar - 22.006 pts -

Daniel Lara Souza
6° lugar - 20.815 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 20.771 pts -

Andre (pinduvoz)
8° lugar - 19.914 pts -

Buckminster
9° lugar - 19.454 pts -

Diego Mendes Rodrigues
10° lugar - 16.417 pts