DataTables guardar dados da última consulta [RESOLVIDO]
1. DataTables guardar dados da última consulta [RESOLVIDO]

Emilio Araujo
(usa Debian)
Enviado em 07/07/2023 - 17:11h
Olá,Estou com um pequeno projeto aqui na empresa, e nele, eu pesquiso os campos "cotanum" e "cnpj", e o form retorna uma planilha datatables com os resultados, até aí está funcionando bem, mas surgiu a solicitação de que ao navegar e editar as linhas da planilha, ela mantenha o estado da planilha até o próximo submt (manter resultados, paginação, etc).
Pesquisando na documentação do datatables, achei essa funcionalidade: stateSave (https://datatables.net/reference/option/stateSave), eu apliquei essa funcionalidade ao código, mas agora ele segura o resultado da primeira pesquisa, e mesmo pesquisando algo novo, ele retorna os dados da primeira, subscreve no mesmo segundo seguinte ao submit, eis o trecho de código que faz a pesquisa e retorna os dados para o dataTables:
<script>
$(document).ready(function() {
var tabela;
function initDataTable() {
var estadoDaTabela = JSON.parse(localStorage.getItem('estadoDaTabela'));
if (estadoDaTabela && estadoDaTabela.pesquisa) {
$('#cotanum').val(estadoDaTabela.pesquisa.cotanum);
$('#cnpj').val(estadoDaTabela.pesquisa.cnpj);
$.ajax({
url: 'buscaItensCotacao.php',
type: 'POST',
data: $('#form-pesquisa').serialize(),
success: function(response) {
$('#resultado-pesquisa').html(response);
if ($.fn.DataTable.isDataTable('#resultado-pesquisa table')) {
tabela.destroy();
}
tabela = $('#resultado-pesquisa table').DataTable({
language: {
url: 'inc/datatables/pt-BR.json'
},
paging: true
});
}
});
} else {
tabela = $('#resultado-pesquisa table').DataTable({
language: {
url: 'inc/datatables/pt-BR.json'
},
paging: true
});
}
}
initDataTable();
$('#form-pesquisa').submit(function(event) {
event.preventDefault();
tabela.state.save();
$.ajax({
url: 'buscaItensCotacao.php',
type: 'POST',
data: $(this).serialize(),
success: function(response) {
$('#resultado-pesquisa').html(response);
if ($.fn.DataTable.isDataTable('#resultado-pesquisa table')) {
tabela.destroy();
}
initDataTable();
}
});
});
tabela.on('draw', function() {
tabela.state.save();
});
tabela.on('search.dt', function() {
tabela.state.save();
});
tabela.on('length.dt', function() {
tabela.state.save();
});
tabela.on('order.dt', function() {
tabela.state.save();
});
tabela.on('page.dt', function() {
tabela.state.save();
});
tabela.on('processing.dt', function() {
tabela.state.save();
});
tabela.on('destroy', function() {
localStorage.removeItem('estadoDaTabela');
});
});
</script>
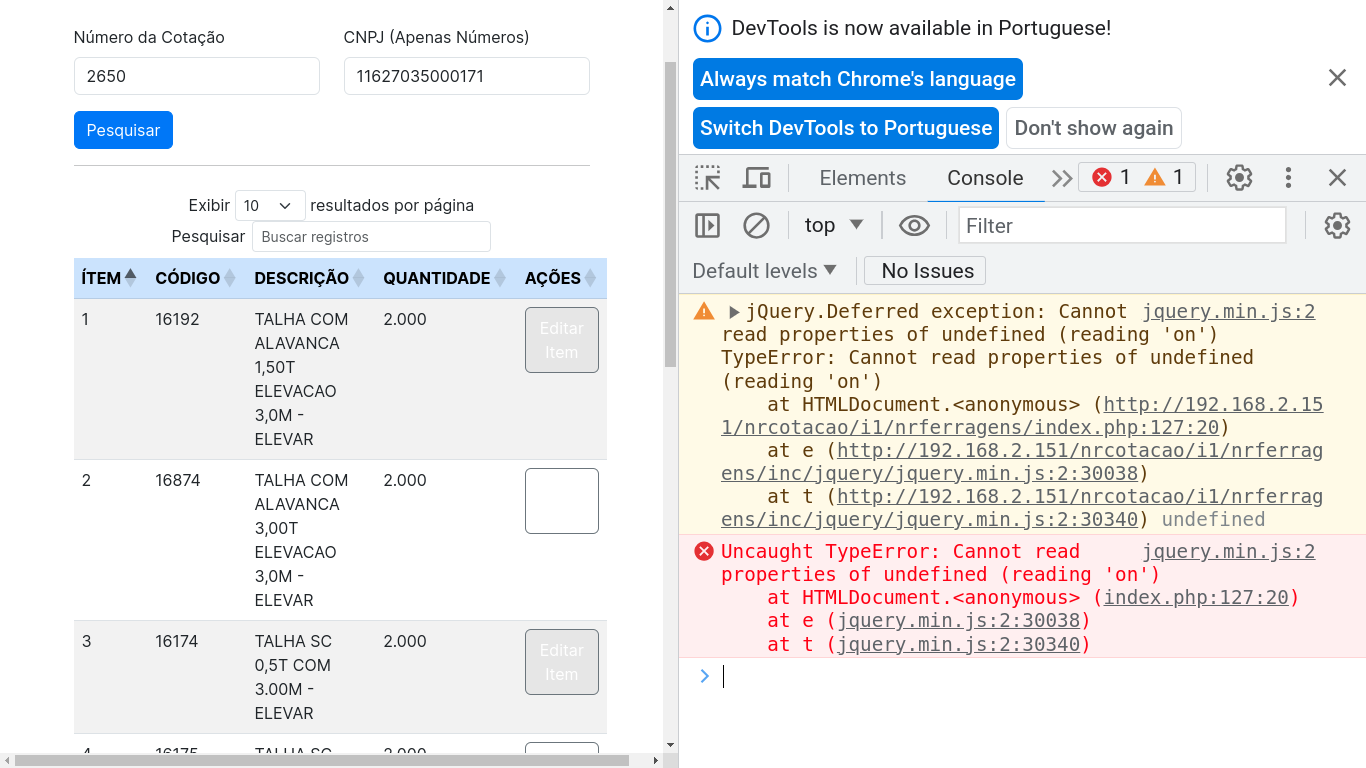
e também, no console do navegador, retorna o erro conforme a imagem: